随着互联网时代的发展,我们对网页布局有了新的要求,大气,美观,能够在不同的设备上呈现令人焕然一新的效果。此时,一个全新的概念—响应式布局应运而生。它的诞生为我们的移动端布局带来了很大的便利。因此学习响应式页面布局势在必行!
一、响应式页面布局的概念
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览器而诞生的。
二、响应式布局的优势
响应式布局可以为不同终端的用户提供加舒适的界面和好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
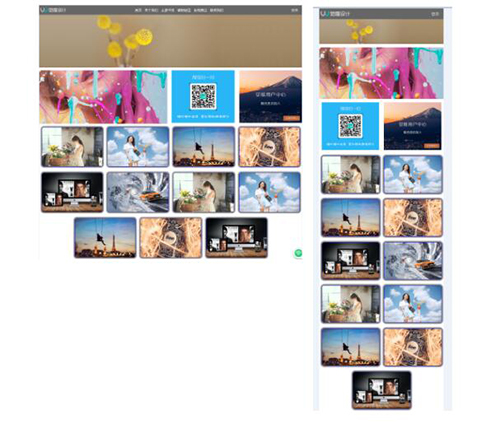
三、响应式布局网站案例(如下图所示):


核心知识点
v 弹性盒模型
v 媒体查询
四、弹性盒模型
弹性盒布局模型是css3规范中提出的一种新的布局方式。
目的:提供一种加的方式来对容器中的条目进行布局、对齐和分配空间
优势:这种布局模式已被主流浏览器所支持,可以在web应用开发中使用。

说明:
1.flex是display的一个属性值。
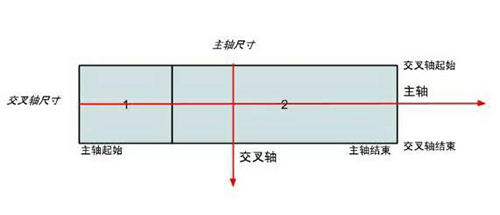
2.设置了display:flex属性的元素,称为Flex容器,他里面的所有子元素统称为容器成员,称为Flex项目。后面我们就使用Flex容器和 Flex项目来进行介绍。 Flex容器有两根坐标轴:主轴(main axis)和交叉轴(cross axis)。
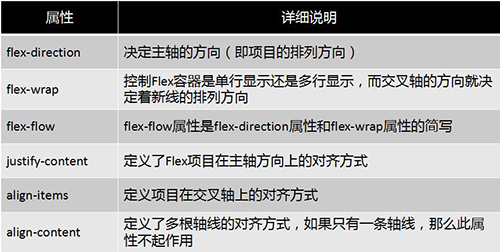
Flex容器属性

l flex-direction: row | row-reverse | column | column-reverse;

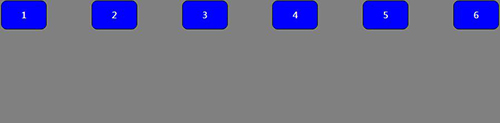
flex-direction:row;
![]()
flex-direction:row-reverse;
![]()
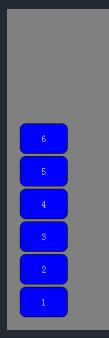
flex-direction:column; flex-direction:column-reverse;


ljustify-content 定义了Flex项目在主轴方向上的对齐方式

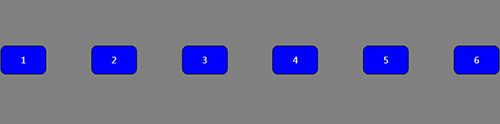
justify-content:flex-start;
![]()
justify-content:flex-end;
![]()
justify-content:flex-center;
![]()
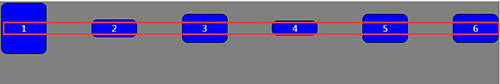
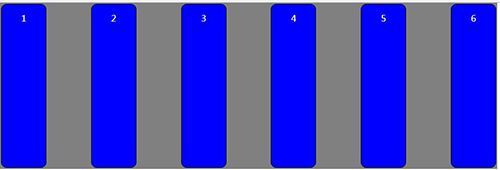
justify-content:space-between;
![]()
justify-content:space-around;
![]()
l align-items:flex-start | flex-end | center | baseline | stretch;
定义项目在交叉轴上的对齐方式(适用于父类容器【弹性盒子】元素上)

align-items:flex-start;

align-items:flex-end;

align-items:center;

align-items:baseline;

align-items:stretch;

五、媒体查询
1.什么是媒体查询
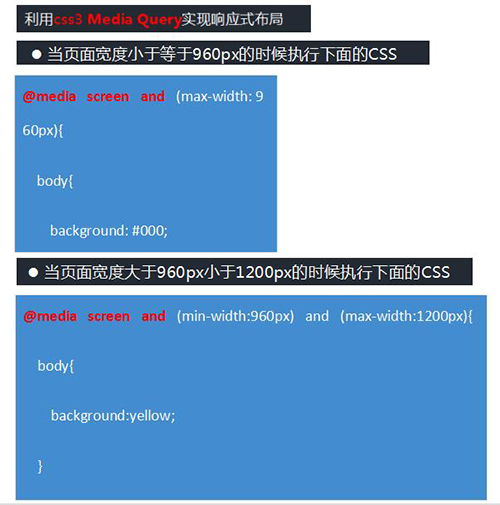
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
2.媒体查询的作用
可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果,是响应式布局实现的主要方式
3.媒体查询的语法
v 外联css语法:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
² 媒体类型:mediatype
² 关键字:and|not|only
² 媒体特征:media feature
实例:
<link rel="stylesheet" media="screen and (min-width:1024px)" href="red.css" />
v 内嵌样式的语法:
@media mediatype and|not|only (media feature) { ... }
² 媒体类型:mediatype
² 关键字:and|not|only
² 媒体特征:media feature

六、课堂案例
下面是一个响应式布局的简单案例

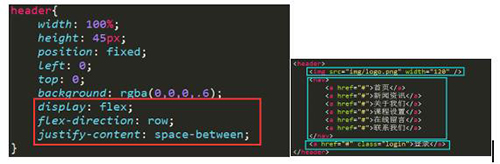
l 导航部分:
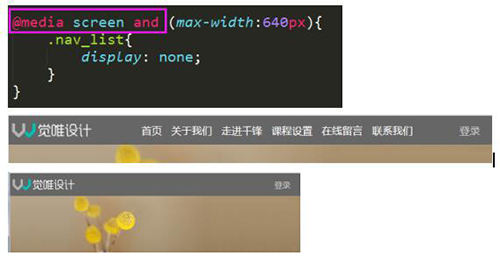
1) 导航部分由logo,导航和登录三部分组成,这三部分放置在一个header的父容器中,给header设置display:flex;使之成为弹性盒模型,并设置主轴方向为row,子元素在父容器中的对齐方式为两端对齐。

2) 当窗口小于等于640px时,将导航隐藏,添加媒体查询

l 图片列表部分
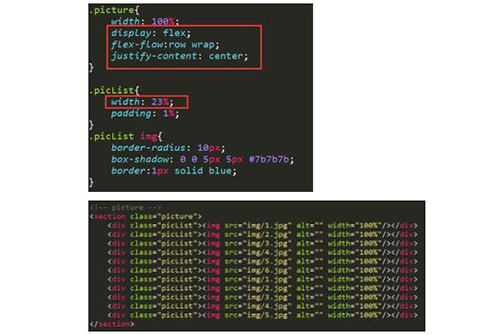
1) 所有的图片都放置在一个class名为picture的父容器中,给父容器添加display:flex;使之成为弹性盒模型,并设置子元素的对齐方式为居中对齐(justify-content:center;),并设置每一个子元素占据父元素的25%,溢出换行显示。

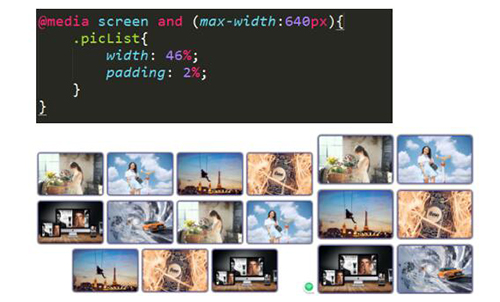
2) 添加媒体查询, 当窗口小于640px时,每行放置两张图片,即每个子元素占据50%;

综上所述,掌握了弹性盒模型和媒体查询,我们就可以很轻松的只做出一个响应式的网站。
千锋重庆HTML5培训课程还有多知识分享。
相关文章

了解千锋动态
关注千锋教育服务号

扫码匿名提建议
直达CEO信箱