JavaScript全解析——DOM事件(中)
常见的事件分类(了解)
●我们在写页面的时候经常用到的一些事件
●大致分为几类,浏览器事件 / 鼠标事件 / 键盘事件 / 表单事件 / 触摸事件
●不需要都记住,但是大概要知道
鼠标事件
●click :点击事件
●dblclick :双击事件
●contextmenu : 右键单击事件
●mousedown :鼠标左键按下事件
●mouseup :鼠标左键抬起事件
●mousemove :鼠标移动
●mouseover :鼠标移入事件
●mouseout :鼠标移出事件
●mouseenter :鼠标移入事件
●mouseleave :鼠标移出事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
}
p {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<script>
/*
鼠标事件
+ 就是依赖行为触发的事件
+ over 和 out 是一套
=> 在移入和移出后代元素的时候也会触发
+ enter 和 leave 是一套
=> 在移入和移出后代元素的时候不会触发
1. click: 鼠标左键单击
2. dblclick: 鼠标左键双击
3. contextmenu: 鼠标右键单击
4. mousedown: 鼠标按键按下
5. mouseup: 鼠标抬起事件
6. mousemove: 鼠标移动事件
7. mouseover: 鼠标移入事件
8. mouseout: 鼠标移出事件
9. mouseenter: 鼠标移入事件
10. mouseleave: 鼠标移出事件
11. ...
*/
// 0. 获取元素
var box = document.querySelector('div')
// 1.
// 有鼠标左键单击行为发生在 box 身上的时候触发
box.onclick = function () { console.log('鼠标左键单击') }
// 2.
// 有鼠标左键双击行为发生在 box 身上的时候触发
// 你想触发一个双击行为, 必须要由两个单击行为组成
box.ondblclick = function () { console.log('鼠标左键双击') }
// 3.
box.oncontextmenu = function () { console.log('鼠标右键单击') }
// 4.
box.onmousedown = function () { console.log('按键按下了') }
// 5.
box.onmouseup = function () { console.log('按键抬起了') }
// 6.
box.onmousemove = function () { console.log('鼠标移动了') }
// 7.
box.onmouseover = function () { console.log('鼠标移入') }
// 8.
box.onmouseout = function () { console.log('鼠标移出') }
// 9.
box.onmouseenter = function () { console.log('鼠标又移入了') }
// 10.
box.onmouseleave = function () { console.log('鼠标又移出了') }
</script>
</body>
</html>
键盘事件
●keyup : 键盘抬起事件
●keydown : 键盘按下事件
●keypress : 键盘按下再抬起事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<input type="text">
<script>
/*
键盘事件
+ 所有元素都可以绑定键盘事件, 但是不是所有元素都能触发
+ 一般绑定在 window 或者 document 或者 可选中元素 身上
1. keydown: 键盘按下事件
=> 键盘上任何一个按键按下都会触发
2. keyup: 键盘抬起事件
3. keypress: 键盘键入事件
=> 按键按下的时候触发
=> 但是只有可以键入内容的按键和 回车键 会触发
*/
// 0. 获取元素
var inp = document.querySelector('input')
// 1.
inp.onkeydown = function () { console.log('键盘按下了') }
// 2.
inp.onkeyup = function () { console.log('按键抬起了') }
// 3.
inp.onkeypress = function () { console.log('键盘键入内容了') }
</script>
</body>
</html>
表单事件
●focus:聚焦(获取焦点)以后触发
●blur:失去焦点以后触发
●change : 表单内容改变事件,需要内容改变才触发
●input : 表单内容输入/删除时触发该事件
●reset:表单重置事件。事件需要绑定给 form 标签。由 form 标签内的 reset 按钮触发
●submit : 表单提交事件。事件需要绑定给 form 标签。由 form 标签内的 submit 按钮触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--
form 标签的重置行为
+ 让该 form 标签内所有的文本框内容清空
form 标签的提交行为
+ 会采集该 form 标签内文本框的内容, 进行提交到指定位置
-->
<form action="">
<input type="text">
<!--
当你点击这个按钮的时候
会让 form 标签发生重置行为
-->
<input type="reset">
<!--
当你点击这个按钮的挥手
回让 form 标签发生提交行为
-->
<input type="submit">
</form>
<script>
/*
表单事件
+ 依赖表单元素的行为触发的事件
1. focus: 聚焦事件
2. blur: 失焦事件
3. change: 改变事件
=> 保证你聚焦和失焦的时候, 内容不一致才会触发
=> 时机: 失焦以后
4. input: 输入事件
=> 随着输入和删除内容实时触发
5. reset: 表单重置事件
=> 事件需要绑定给 form 标签
=> 通过点击 重置 按钮触发
6. submit: 表单提交事件
=> 事件需要绑定给 form 标签
=> 通过点击 提交 按钮触发
*/
// 0. 获取元素
var inp = document.querySelector('input')
var form = document.querySelector('form')
// 1.
inp.onfocus = function () { console.log('聚焦了') }
// 2.
inp.onblur = function () { console.log('失焦了') }
// 3.
inp.onchange = function () { console.log('改变了') }
// 4.
inp.oninput = function () { console.log('输入内容了') }
// 5.
form.onreset = function () { console.log('表单重置了') }
// 6.
form.onsubmit = function () { console.log('表单提交了') }
</script>
</body>
</html>
触摸事件
●touchstart : 触摸开始事件
●touchend : 触摸结束事件
●touchmove : 触摸移动事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
/*
触摸事件
+ 依赖屏幕触摸行为触发的事件
1. touchstart: 触摸开始, 手指接触到屏幕瞬间
2. touchmove: 触摸移动, 手指在屏幕上移动
3. touchend: 触摸结束, 手指离开屏幕的瞬间
*/
var box = document.querySelector('div')
// 1.
box.ontouchstart = function () { console.log('触摸开始') }
// 2.
box.ontouchmove = function () { console.log('触摸移动') }
// 3.
box.ontouchend = function () { console.log('触摸结束') }
</script>
</body>
</html>
拖拽事件
●在浏览器内元素发生了拖拽行为以后触发的事件
拖拽元素的事件
1.dragstart 开始拖拽 即将进入拖拽移动状态的瞬间触发
2.drag 拖拽移动 拖拽元素在移动的时候实时触发
3.dragend 拖拽结束 拖拽元素放手的时候触发
拖放元素事件
1.dragenter 拖拽元素进入拖放元素范围的时候触发(注意: 光标进入)
2.dragleave 拖拽元素离开拖放元素范围的时候触发(注意: 光标离开)
3.dragover 拖拽元素完全进入拖放元素范围内触发
pEle.ondragover = function () {
// 一段取消影响的代码
return false
}
4.drop 拖拽元素在拖放元素内放手的时候触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 300px;
background-color: skyblue;
position: absolute;
left: 0;
top: 0;
transition: all 1s linear;
}
p {
width: 300px;
height: 300px;
background-color: orange;
position: absolute;
left: 500px;
top: 500px;
transition: all 1s linear;
}
</style>
</head>
<body>
<div draggable="true"></div>
<p></p>
<script>
// 获取元素
var divEle = document.querySelector('div')
var pEle = document.querySelector('p')
// 拖拽元素的事件
// 1. dragstart 开始拖拽
// 即将进入拖拽移动状态的瞬间触发
divEle.ondragstart = function () { console.log('你要把我拖走了') }
// 2. drag 拖拽移动
// 拖拽元素在移动的时候实时触发
divEle.ondrag = function () { console.log('你拖着我正在走') }
// 3. dragend 拖拽结束
// 拖拽元素放手的时候触发
divEle.ondragend = function () { console.log('你放手了') }
// 拖放元素事件
// 4. dragenter 拖拽元素进入拖放元素范围的时候触发(注意: 光标进入)
pEle.ondragenter = function () { console.log('啊, 你把它拖进来了 !! ^_^') }
// 5. dragleave 拖拽元素离开拖放元素范围的时候触发(注意: 光标离开)
pEle.ondragleave = function () { console.log('你又把他带走了') }
// 6. dragover 拖拽元素完全进入拖放元素范围内触发
pEle.ondragover = function () {
// 一段取消影响的代码
return false
}
// 7. drop 拖拽元素在拖放元素内放手的时候触发
// 注意: 需要在 dragover 事件内进行阻止默认行为
// drop 事件会被 dragover 事件影响, 你想触发 drop 事件, 就需要消除 dragover 事件的影响
// 需要给元素绑定一个 dragover 事件, 并且在该事件内取消影响
pEle.ondrop = function () { console.log('你在我身上放手了') }
</script>
</body>
</html>
事件对象
●什么是事件对象?
●就是一个对象数据类型, 记录了本次事件的所有信息
●也就是当你触发了一个事件以后,对该事件的一些详细的描述信息。就存储在事件对象中
●例如:
○你触发一个点击事件的时候,是点击的哪个标签
○你触发一个点击事件的时候,你点在哪个位置了,坐标是多少
○你触发一个键盘事件的时候,你按的是哪个按钮
○...
●每一个事件都会有一个对应的对象来描述这些信息,我们就把这个对象叫做 事件对象
●浏览器给了我们一个 黑盒子,叫做 window.event,就是对事件信息的所有描述
○比如点击事件
○你点在了 0,0 位置,那么你得到的这个事件对象里面对应的就会有这个点位的属性
○你点在了 10, 10 位置,那么你得到的这个事件对象里面对应的就会有这个点位的属性
○...
oDiv.onclick = function () {
console.log(window.event.X轴坐标点信息)
console.log(window.event.Y轴坐标点信息)
}
●这个玩意很好用,但是一般来说,好用的东西就会有 兼容性问题
●在 IE低版本 里面这个东西好用,但是在 高版本IE 和 Chrome 里面不好使了
●我们就得用另一种方式来获取 事件对象
●在每一个事件处理函数的行参位置,默认第一个就是 事件对象
oDiv.onclick = function (e) {
// e 就是和 IE 的 window.event 一样的东西
console.log(e.X轴坐标点信息)
console.log(e.Y轴坐标点信息)
}
●综上所述,我们以后在每一个事件里面,想获取事件对象的时候,都用兼容写法
oDiv.onclick = function (e) {
e = e || window.event
console.log(e.X轴坐标点信息)
console.log(e.Y轴坐标点信息)
}
事件对象内的信息--鼠标事件
●刚才即然说了,可以获取到坐标点,那么接下来我们就学习一下怎么获取坐标点
●我们的每一个点击事件的坐标点都不是一对,因为要有一个相对的坐标系
●例如:
○相对事件源(你点击的元素)
○相对页面
○相对浏览器窗口
○...
●因为都不一样,所以我们获取的 事件对象 里面的属性也不一样
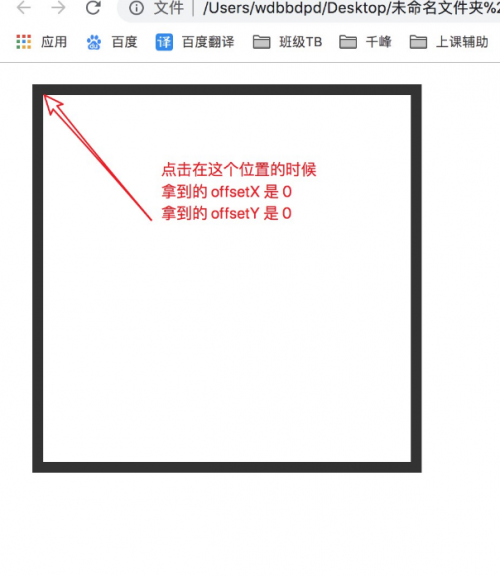
相对于点击的元素来说
●offsetX 和 offsetY
●是相对于你点击的元素的边框内侧开始计算
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 300px;
padding: 20px;
border: 10px solid #333;
margin: 20px 0 0 30px;
}
</style>
<body>
<div></div>
<script>
var oDiv = document.querySelector('div')
// 注册点击事件
oDiv.onclick = function (e) {
// 事件对象兼容写法
e = e || window.event
console.log(e.offsetX)
console.log(e.offsetY)
}
</script>
</body>

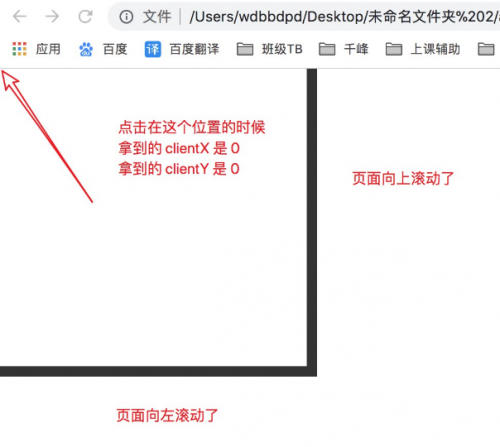
相对于浏览器窗口点击的坐标点
●clientX 和 clientY
●是相对于浏览器窗口来计算的,不管你页面滚动到什么情况,都是根据窗口来计算坐标
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 2000px;
height: 2000px;
}
div {
width: 300px;
height: 300px;
padding: 20px;
border: 10px solid #333;
margin: 20px 0 0 30px;
}
</style>
<body>
<div></div>
<script>
var oDiv = document.querySelector('div')
// 注册点击事件
oDiv.onclick = function (e) {
// 事件对象兼容写法
e = e || window.event
console.log(e.clientX)
console.log(e.clientY)
}
</script>
</body>

相对于页面点击的坐标点
●pageX 和 pageY
●是相对于整个页面的坐标点,不管有没有滚动,都是相对于页面拿到的坐标点
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 2000px;
height: 2000px;
}
div {
width: 300px;
height: 300px;
padding: 20px;
border: 10px solid #333;
margin: 20px 0 0 30px;
}
</style>
<body>
<div></div>
<script>
var oDiv = document.querySelector('div')
// 注册点击事件
oDiv.onclick = function (e) {
// 事件对象兼容写法
e = e || window.event
console.log(e.pageX)
console.log(e.pageY)
}
</script>
</body>
事件对象内的信息--键盘事件
●刚才了解了一下鼠标事件,现在来聊聊键盘事件
●我们在键盘事件里面最主要的就是要做两个事情
○判断点击的是哪个按键
○有没有组合按键,shift + a / ctrl + b / ...
●我们先要明确一个问题,就是是不是所有元素都可以绑定键盘事件
○我们说事件有一个关键的东西是,该事件是由谁来触发的
○一个 div 元素在页面上,我怎么能让一个键盘事件触发在 div 上
○所以说,我们一般只给能在页面上选中的元素(表单元素) 和 document 来绑定键盘事件
document.onkeyup = function () { // code.. }
oInput.onkeyup = function () { // code.. }
确定按键
●我们的键盘上每一个按键都有一个自己独立的编码
●我们就是靠这个编码来确定我们按下的是哪个按键的
●我们通过 事件对象.keyCode 或者 事件对象.which 来获取
●为什么要有两个呢,是因为 FireFox2.0 不支持 keycode 所以要用 which
document.keyup = function (e) {
// 事件对象的兼容写法
e = e || window.event
// 获取键盘码的兼容写法
var keyCode = e.keyCode || e.which
console.log(keyCode)
}
常见的键盘码(了解)
●8: 删除键(delete)
●9: 制表符(tab)
●13: 回车键(ebter)
●16: 上档键(shift)
●17: ctrl 键
●18: alt 键
●27: 取消键(esc)
●32: 空格键(space)
●...
组合按键
●组合案件最主要的就是 alt / shift / ctrl 三个按键
●在我点击某一个按键的时候判断一下这三个键有没有按下,有就是组合了,没有就是没有组合
●事件对象里面也为我们提供了三个属性
○altKey :alt 键按下得到 true,否则得到 false
○shiftKey :shift 键按下得到 true,否则得到 false
○ctrlKey :ctrl 键按下得到 true,否则得到 false
○metakey:win键按下是true,否则是false
●我们就可以通过这三个属性来判断是否按下了
document.onkeyup = function (e) {
e = e || window.event
keyCode = e.keyCode || e.which
if (e.altKey && keyCode === 65) {
console.log('你同时按下了 alt 和 a')
}
}

猜你喜欢LIKE
相关推荐HOT
更多>>
servlet底层原理是什么?
1、ServletAPI核心类与接口2、Servlet类处理请求的流程创建servlet类的步骤:创建一个命名为TestServlet继承javax.servlet.http.HttpServlet类详情>>
2023-05-30 10:41:22
多线程的优势与劣势分别是什么?
多线程是指在同一个程序中,同时运行多个线程,每个线程都可以独立执行不同的任务,相互之间不会干扰。多线程的优势和劣势如下:优势:提高程序...详情>>
2023-05-30 10:32:12
设计模式之生产者与消费者的代码实现
本文主要讲述生产者和消费者模式,文中会使用通俗易懂的案例,使你更好地学习本章知识点并理解原理,做到有道无术。什么是生产者和消费者模式生...详情>>
2023-05-30 10:25:46
从零开始学Java之interface接口
一.接口简介简介Java中的接口(interface)类似于是一种特殊的抽象类,它也是众多抽象方法的集合。接口的定义方式、组成部分都与抽象类相似,却比...详情>>
2023-05-29 11:26:17热门推荐
如何进行mysql数据备份?
沸什么是servlet的生命周期?servlet请求处理流程是怎样的?
热servlet底层原理是什么?
热怎样编写java程序?
新多线程的优势与劣势分别是什么?
ssm框架的作用与原理是什么?
设计模式之生产者与消费者的代码实现
接口和抽象类有什么区别?4个方面对比
从零开始学Java之interface接口
从零开始学Java之Java中的内部类是怎么回事?
一分钟带你了解MySQL——基础与介绍
在java中,super关键字怎样使用
什么是事件流以及事件流的传播机制 ?
弹性盒有哪些属性是在父元素身上?
技术干货


























 京公网安备 11010802030320号
京公网安备 11010802030320号