HTML5支持的视频文件格式和音频文件格式有哪些?
● 在 HTML5 标准中, 我们有了新的
● 那么这些标签又可以支持哪些文件格式呢 ?
格式支持
视频文件格式
● MP4:MPEG-4 Part 14,支持H.264编码。几乎所有的浏览器都支持该格式。
● WebM:谷歌开发的格式,使用VP8或VP9编码,可以在大多数现代浏览器中播放
● Ogg:开放媒体格式,使用Vorbis编码,可以在大多数现代浏览器中播放。
音频文件格式
● MP3:MPEG-1或MPEG-2 Audio Layer III,可以在几乎所有的浏览器中播放。
● AAC:Advanced Audio Coding,可以在大多数现代浏览器中播放。
● Ogg:开放媒体格式,使用Vorbis编码,可以在大多数现代浏览器中播放。
● WAV:Waveform Audio File Format,可以在几乎所有的浏览器中播放,但文件较大,不适合在网络上播放。
如何处理兼容
基础使用
● 只要使用 video 标签的 src 属性引入对应的文件地址即可
兼容使用
● 当我不确定当前浏览器支持哪一个格式的文件的时候
● 可以使用兼容模式
○ 不在 video 标签上添加 src 属性
○ 而是直接在 video 标签对内书写 source 标签来引入多种格式的文件

○ 优先尝试第一个 source 标签的文件引入, 如果浏览器支持, 那么后续不在引入
○ 如果浏览器不支持, 那么开始尝试第二个 source 标签的文件
○ 以此类推, 如果所有 source 标签的内容都不支持
○ 那么就显示最后的那一行文本
● 这样我们的兼容问题就解决了
○ audio 标签也是同样一个道理
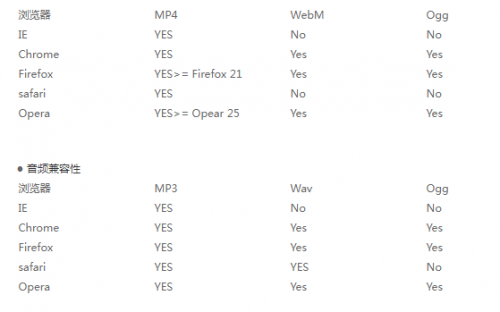
浏览器兼容性
● 视频兼容性


相关推荐HOT
更多>>
如何添加Java环境变量?
要添加Java环境变量,可以按照以下步骤:并安装Java开发工具包(JDK)、找到Java安装路径、设置JAVA_HOME环境变量、添加Java可执行文件路径到PATH...详情>>
2023-05-04 11:00:56
从零开始学Java之String字符串的编码
对很多小白来说,可能不明白什么是字符编码,也不知道为什么要有字符编码,所以先来给大家简要地介绍一下字符编码。详情>>
2023-05-04 10:21:02
新手速来!几步带你掌握MyBatis Plus
Mybatis-Plus(简称MP)是一款Mybatis的增强工具,它是在Mybatis的基础上实现的简化开发工具。Mybatis-Plus给我们提供了开箱即用的CRUD操作、自动...详情>>
2023-04-28 10:57:09
学习java需要什么基础?基础知识有哪些?
网络编程:了解基本的网络编程概念和协议,熟悉 Java 网络编程 API。建议在学习 Java 之前,先学习一些基础的编程语言,如 C 或 Python 等,这...详情>>
2023-04-28 10:41:14热门推荐
技术干货

























 京公网安备 11010802030320号
京公网安备 11010802030320号