如何使用websocket主动推送消息给客户端
一. 前言
在开发中,我们经常会遇到这样一类需求:需要在网页上显示天气预报,股票数据或者实时排行榜单等实时变化的数据。对于此类需求,一种较为原始的做法就是让客户端每隔一段时间主动去轮询服务器。但这种做法有一个很大的弊端:如果客户端的数量很大,每隔一段时间就发消息给服务器的话,服务器的并发压力会非常巨大。而且访问的频度也很难精确把握,过于频繁地访问服务器,则压力太大;不频繁的话,数据更新可能又不及时。
所以今天,将会给大家分享一个可以让服务器主动推送消息给客户端的技术--websocket!
二. WebSocket介绍
2.1 概念
以下是百度百科对websocket的定义:
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
2.2 WebSocket运行流程
首先,客户端发起http请求,经过3次握手后,建立起TCP连接。http请求里存放WebSocket支持的版本号等信息,如Upgrade、Connection、WebSocket-Version等;
然后,服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据;
最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信。
2.3 Tomcat对WebSocket的支持
Tomcat7.0.5开始支持WebSocoket。客户端通过WebSocket协议和服务器端握手,就会创建EndPoint实例。EndPoint实例在客户端与服务器链接过程中有效,最后在链接关闭时结束。在Endpoint接口中明确定义了与其生命周期相关的方法,规范实现者确保生命周期的各个阶段调用实例的相关方法。生命周期方法如下:

三. WebSocket基本使用
3.1 浏览器和服务器建立起连接
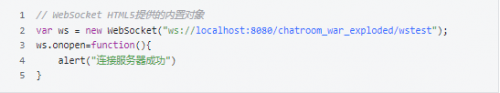
在浏览器中使用WebSocket进行连接,代码如下:

在后端创建Endpoint类,代码如下:

3.2 浏览器发送消息给服务器
浏览器通过send方法给服务器端发送消息,代码如下:

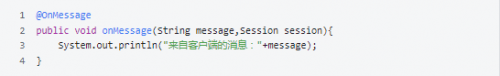
服务器端通过onMessage接收请求消息,代码如下:

3.3 服务器端推送消息给浏览器
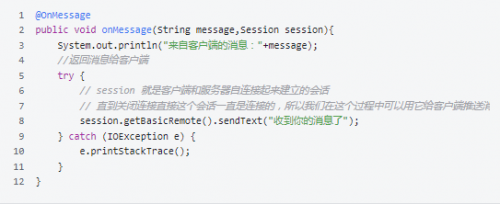
在服务器端推送消息,代码如下:

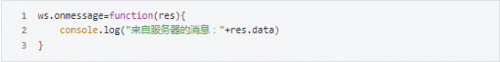
在浏览器中通过onmessage接收接收消息,代码如下:

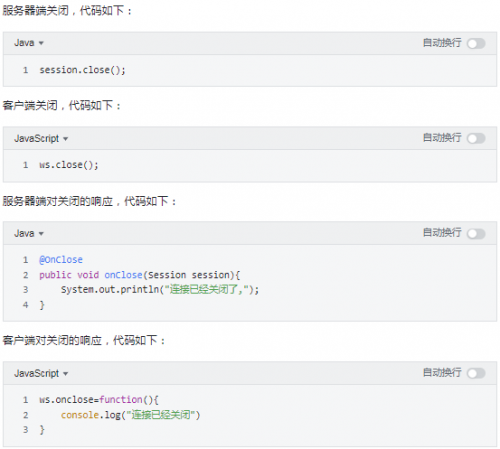
3.4 关闭连接

3.5 异常处理
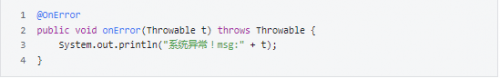
服务器端异常处理,代码如下:

浏览器端异常处理,代码如下:

websocket协议就是对http协议不能主动接受服务器推送消息的一种补充。以下是给大家总结出的http协议和websocket协议之间的区别:
- WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息;
- HTTP是单向的;
- WebSocket是需要浏览器和服务器握手进行建立连接的;
- http是浏览器发起向服务器的连接,服务器预先并不知道这个连接。

相关推荐HOT
更多>>
如何添加Java环境变量?
要添加Java环境变量,可以按照以下步骤:并安装Java开发工具包(JDK)、找到Java安装路径、设置JAVA_HOME环境变量、添加Java可执行文件路径到PATH...详情>>
2023-05-04 11:00:56
从零开始学Java之String字符串的编码
对很多小白来说,可能不明白什么是字符编码,也不知道为什么要有字符编码,所以先来给大家简要地介绍一下字符编码。详情>>
2023-05-04 10:21:02
新手速来!几步带你掌握MyBatis Plus
Mybatis-Plus(简称MP)是一款Mybatis的增强工具,它是在Mybatis的基础上实现的简化开发工具。Mybatis-Plus给我们提供了开箱即用的CRUD操作、自动...详情>>
2023-04-28 10:57:09
学习java需要什么基础?基础知识有哪些?
网络编程:了解基本的网络编程概念和协议,熟悉 Java 网络编程 API。建议在学习 Java 之前,先学习一些基础的编程语言,如 C 或 Python 等,这...详情>>
2023-04-28 10:41:14热门推荐
技术干货


























 京公网安备 11010802030320号
京公网安备 11010802030320号