快速了解JavaScript函数基础
●我们代码里面所说的函数和我们上学的时候学习的什么三角函数、二次函数之类的不是一个东西
函数的概念
●对于 js 来说,函数就是把任意一段代码放在一个 盒子 里面
●在我想要让这段代码执行的时候,直接执行这个 盒子 里面的代码就行
●先看一段代码
// 这个是我们以前写的一段代码
for (var i = 0; i < 10; i++) {
console.log(i)
}
// 函数,这个 {} 就是那个 “盒子”
function fn() {
// 这个函数我们以前写的代码
for (var i = 0; i < 10; i++) {
console.log(i)
}
}
函数的两个阶段(重点)
●按照我们刚才的说法,两个阶段就是 放在盒子里面 和 让盒子里面的代码执行
○放在盒子里面 这个是不专业的称呼 专业称呼叫 函数声明
○让盒子里面的代码执行 专业称呼 函数调用
函数声明(定义)阶段
●定义阶段就是我们把代码 放在盒子里面
●我们就要学习怎么 放进去,也就是书写一个函数
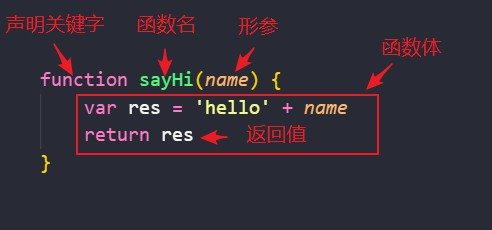
●声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分
●我们有两种定义方式 声明式 和 赋值式
●函数名的命名规则与变量是一致的,并且尽量保证函数名的语义。

声明式
●使用 function 这个关键字来声明一个函数
●语法:
function fn() {
// 一段代码
}
// function: 声明函数的关键字,表示接下来是一个函数了
// fn: 函数的名字,我们自己定义的(遵循变量名的命名规则和命名规范)
// (): 必须写,是用来放参数的位置
// {}: 就是我们用来放一段代码的位置(也就是我们刚才说的 “盒子”)
赋值式
●其实就是和我们使用 var 关键字是一个道理了
●首先使用 var 定义一个变量,把一个函数当作值直接赋值给这个变量就可以了
●语法:
var fn = function() {
// 一段代码
}
// 不需要在 function 后面书写函数的名字了,因为在前面已经有了
函数调用阶段
●就是让 盒子里面 的代码执行一下,函数必须调用才会真正被执行
●就是让函数执行
●两种定义函数的方式不同,但是调用函数的方式都以一样的
调用一个函数
●函数调用就是直接写 函数名() 就可以了
// 声明式函数
function fn() {
console.log('我是 fn 函数')
}
// 调用函数
fn()
// 赋值式函数
var fn2 = function() {
console.log('我是 fn2 函数')
}
// 调用函数
fn2()
○注意: 定义完一个函数以后,如果没有函数调用,那么写在 {} 里面的代码没有意义,只有调用以后才会执行
调用上的区别
●虽然两种定义方式的调用都是一样的,但是还是有一些区别的
●声明式函数: 调用可以在 定义之前或者定义之后
// 可以调用
fn()
// 声明式函数
function fn() {
console.log('我是 fn 函数')
}
// 可以调用
fn()
●赋值式函数: 调用只能在 定义之后调用,定义之前就调用会报错
// 会报错
fn()
// 赋值式函数
var fn = function() {
console.log('我是 fn 函数')
}
// 可以调用
fn()
函数的参数(重点)
●函数是 js 数据类型中的一种复杂数据类型也叫引用数据类型
●我们在定义函数和调用函数的时候都出现过 ()
●现在我们就来说一下这个 () 的作用
●就是用来放参数的位置
●参数分为两种 行参 和 实参
●声明(定义)函数时括号中的变量叫做形参,调用函数时括号中的数据为实参,实参是专门为形参赋值的。
// 声明式 语法
function fn(行参写在这里) {
// 一段代码
}
fn(实参写在这里)
// 赋值式 语法
var fn = function(行参写在这里) {
// 一段代码
}
fn(实参写在这里)
行参和实参
行参
●就是在函数内部可以使用的变量,在函数外部不能使用
●每写一个单词,就相当于在函数内部定义了一个可以使用的变量(遵循变量名的命名规则和命名规范)
●多个单词之间以 英文状态下的 逗号 分隔
// 书写一个参数
function fn(num) {
// 在函数内部就可以使用 num 这个变量
}
var fn1 = function(num) {
// 在函数内部就可以使用 num 这个变量
}
// 书写两个参数
function fun(num1, num2) {
// 在函数内部就可以使用 num1 和 num2 这两个变量
}
var fun1 = function(num1, num2) {
// 在函数内部就可以使用 num1 和 num2 这两个变量
}
○如果只有行参的话,那么在函数内部使用的这个变量是没有值的,也就是 undefined
○行参的值是在函数调用的时候由实参决定的
实参
●在函数调用的时候给行参赋值的
●也就是说,在调用的时候是给一个实际的内容的
function fn(num) {
// 函数内部可以使用 num
}
// 这个函数的本次调用,书写的实参是 100
// 那么本次调用的时候函数内部的 num 就是 100
fn(100)
// 这个函数的本次调用,书写的实参是 200
// 那么本次调用的时候函数内部的 num 就是 200
fn(200)
○函数内部的行参的值,由函数调用的时候传递的实参决定
●多个参数的时候,是按照顺序一一对应的
function fn(num1, num2) {
// 函数内部可以使用 num1 和 num2
}
// 函数本次调用的时候,书写的参数是 100 和 200
// 那么本次调用的时候,函数内部的 num1 就是 100,num2 就是 200
fn(100, 200)
案例1: 求两个数字的和
// 通过函数求任意两个数字的和
定义一个函数用于求和
function fn(a, b) {
// 计算两个数的和并且返回结果
var res = a + b
console.log(res);
}
fn(10, 20)
fn(100, 200)
案例2: 求三个数字的和
// 通过函数求任意三个数的和
// 定义一个函数
function fun(a, b, c) {
var res = a + b + c
console.log(res);
}
// 调用函数
fun(10, 20, 30)
fun(20, 62, 32)
函数的返回值return(重点)
●return 返回的意思,其实就是给函数一个 返回值 和 终断函数
●函数的本质是封装(包裹),函数体内的逻辑执行完毕后,函数外部如何获得函数内部的执行结果呢?要想获得函数内部逻辑的执行结果,需要通过 return 这个关键字,将内部执行结果传递到函数外部,这个被传递到外部的结果就是返回值
终断函数
●当我开始执行函数以后,函数内部的代码就会从上到下的依次执行
●必须要等到函数内的代码执行完毕
●而 return 关键字就是可以在函数中间的位置停掉,让后面的代码不在继续执行
function fn() {
console.log(1)
console.log(2)
console.log(3)
// 写了 return 以后,后面的 4 和 5 就不会继续执行了
return
console.log(4)
console.log(5)
}
// 函数调用
fn()
返回值
●函数调用本身也是一个表达式,表达式就应该有一个值出现
●现在的函数执行完毕之后,是不会有结果出现的
// 比如 1 + 2 是一个表达式,那么 这个表达式的结果就是 3
console.log(1 + 2) // 3
function fn() {
// 执行代码
}
// fn() 也是一个表达式,这个表达式就没有结果出现
console.log(fn()) // undefined
●return 关键字就是可以给函数执行完毕一个结果
function fn() {
// 执行代码
return 100
}
// 此时,fn() 这个表达式执行完毕之后就有结果出现了
console.log(fn()) // 100
○我们可以在函数内部使用 return 关键把任何内容当作这个函数运行后的结果
案例1: 求任意两个数字的和
// 需求: 求任意两个数的和
// 声明一个函数 , 定义两个形参
function f1(a, b) {
// 计算求和的结果,赋值给res
// res就是我们要求的任意的两个数的和
var res = a + b
// console.log(res);
// 返回我们的结果,这样我们才可以在函数的外面拿到这个结果
return res
}
// 调用我们的函数 传递实参
// 函数调用就获取到了我们的结果
// 我们把这个结果赋值给了sum
var sum = f1(10, 20)
console.log(sum);

猜你喜欢LIKE
相关推荐HOT
更多>>
servlet底层原理是什么?
1、ServletAPI核心类与接口2、Servlet类处理请求的流程创建servlet类的步骤:创建一个命名为TestServlet继承javax.servlet.http.HttpServlet类详情>>
2023-05-30 10:41:22
多线程的优势与劣势分别是什么?
多线程是指在同一个程序中,同时运行多个线程,每个线程都可以独立执行不同的任务,相互之间不会干扰。多线程的优势和劣势如下:优势:提高程序...详情>>
2023-05-30 10:32:12
设计模式之生产者与消费者的代码实现
本文主要讲述生产者和消费者模式,文中会使用通俗易懂的案例,使你更好地学习本章知识点并理解原理,做到有道无术。什么是生产者和消费者模式生...详情>>
2023-05-30 10:25:46
从零开始学Java之interface接口
一.接口简介简介Java中的接口(interface)类似于是一种特殊的抽象类,它也是众多抽象方法的集合。接口的定义方式、组成部分都与抽象类相似,却比...详情>>
2023-05-29 11:26:17热门推荐
如何进行mysql数据备份?
沸什么是servlet的生命周期?servlet请求处理流程是怎样的?
热servlet底层原理是什么?
热怎样编写java程序?
新多线程的优势与劣势分别是什么?
ssm框架的作用与原理是什么?
设计模式之生产者与消费者的代码实现
接口和抽象类有什么区别?4个方面对比
从零开始学Java之interface接口
从零开始学Java之Java中的内部类是怎么回事?
一分钟带你了解MySQL——基础与介绍
在java中,super关键字怎样使用
什么是事件流以及事件流的传播机制 ?
弹性盒有哪些属性是在父元素身上?
技术干货

























 京公网安备 11010802030320号
京公网安备 11010802030320号