快速学会JavaScript字符串操作
ASCII(as key) 字符集(了解)
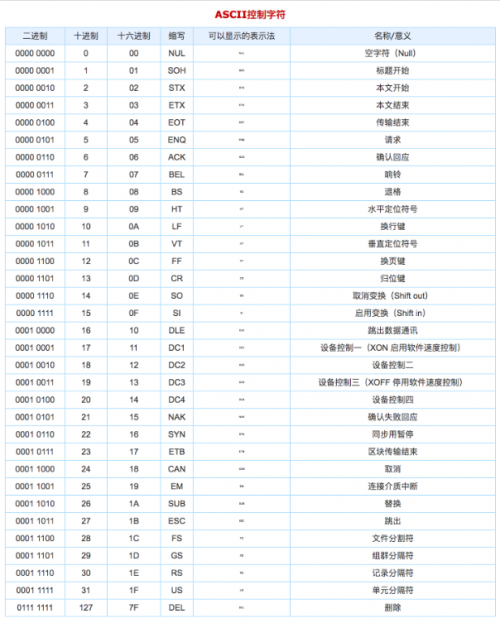
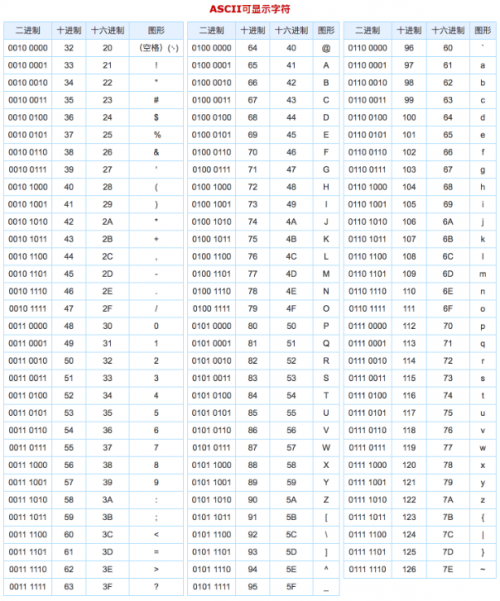
●我们都知道,计算机只能存储 0101010 这样的二进制数字
●那么我们的 a ~ z / A ~ Z / $ / @ /… 之类的内容也有由二进制数字组成的
●我们可以简单的理解为, a ~ z / A ~ Z / $ / @ /… 之类的内容都有一个自己的编号,然后在计算机存储的时候,是存储的这些编号,我们看的时候,也是通过这些编号在解析成我们要看到的内容给我们看到


unicode 编码
●我们看到了,ASCII 只有这 128 个字符的编码结构
●但是因为 ASCII 出现的比较早,而且是美国发明的,早先时候这些内容就够用了
●因为存储一些英文的内容,传递一些英文的文章什么的都够用了
●那么对于这个世界来说肯定是不够用的
●因为我们的汉字没有办法存储,包括一些其他国家的语言也没有办法存储
●所以就出现了 unicode 编码,也叫(万国码,统一码)
●unicode 对照表就是一个和 ASCII 一样的对照表,只不过变得很大很大,因为存储的内容特别的多
●而且包含了世界上大部分国家的文字,所以我们的文字和字符现在在存储的时候,都是按照 unicode 编码转换成数字进行存储
●我们的 UTF-8 就是一种 8 位的 unicode 字符集
国标编码GBK
●国标码是汉字的国家标准编码,目前主要有GB2312、GBK、GB18030三种。
●GB2312编码方案于1980年发布,收录汉字6763个,采用双字节编码。
●GBK编码方案于1995年发布,收录汉字21003个,采用双字节编码。
●GB18030编码方案于2000年发布第一版,收录汉字27533个;2005年发布第二版,收录汉字70000余个,以及多种少数民族文字。GB18030采用单字节、双字节、四字节分段编码。
字符串
什么是字符串
●字符串是一种数据类型
●字符串就是连续的字符序列,由数字,字母和符号组成。在字符串的每个字符只占用一个字节
●在 JS内用单引号、 双引号或者反引号(ES6中称为模板字符串)包裹
什么是包装数据类型
●存储的时候, 是以基本数据类型的形式进行存储
●当你使用它的时候, 会瞬间转换成 复杂数据类型 的样子让你使用
●等你使用完毕, 瞬间转换成 基本数据类型 的形式进行存储
●在基本数据类型中有3个特殊的存在:String Number Boolean
●这3个基本类型都有自己对应的包装对象。包装对象其实就是对象,有相应的属性和方法。调用方法的过程是在偷偷发生的,所以我们成为基本包装类型
创建字符串
●我们创建字符串也分为两种方法 字面量 和 构造函数
●字面量: var 变量名 = '值'
// 字面量的方式创建字符串
var str = 'hello world'
var str1 = "hello world"
console.log(typeof str)
console.log(typeof str1)
内置构造函数创建
// 内置构造函数的方式创建字符串
var str2 = new String('hello world')
console.log(str2);
console.log(typeof str2);
console.log(str === str1);
console.log(str == str2);
字符串操作
●length 属性操作
○length属性是一个 只读 的属性, 只能获取不能设置
○读取
■语法:字符串.length
○返回值:获取到的就是该字符串的长度, 也就是字符串有多少个字符组成
○注意:空格也是一个字符,中文也是一个字符
// 创建一个字符串
var str = 'hello world'
console.log('原始数据 : ', str);
// length 属性
var s1 = str.length
console.log(s1);
●索引属性操作
○是一个 只读 的属性, 只能获取不能设置
○读取
■语法:字符串[索引]
○返回值:获取到的就是该字符串指定索引位置的那一位字符
■如果有该索引位置, 那么就是该索引位置的字符
■如果没有该索引位置, 那么就是 undefined
○索引从0开始,依次加1
// 创建一个字符串
var str = 'hello world'
console.log('原始数据 : ', str);
// 索引
var res = str[4] // 0
console.log(res);
var res1 = str[100]
console.log(res1); // undefined
●遍历
// 定义一个字符串
var str = 'hello world'
// 遍历
for (var i = 0; i < str.length; i++) {
console.log(str[i])
}
案例--统计字符出现的次数
var str = 'abcabcsghgjgfdgdfhfhdsfsdgsh'
// 我们要有个对象
var obj = {}
// 循环遍历该字符串
for (var i = 0; i < str.length; i++) {
// console.log(str[i]);
// 我们拿到了字符串中的每一项,我们要把这个当做我们对象的键
// 因为我们后面要多次用到每一项所以我们可以单独用一个变量接收一下
var s = str[i]
// 我们是不是要先看看我们的对象里面有没有这个数据,如果有我们就让它++就好
// 如果没有我们就给它添加一个
// 问题来了: 如何判断对象里面有没有,如果对象里面没有这个键 返回的是undefined console.log(obj.a);
if (obj[s] === undefined) {
obj[s] = 1
} else {
obj[s]++
}
}
console.log(obj);

猜你喜欢LIKE
相关推荐HOT
更多>>
servlet底层原理是什么?
1、ServletAPI核心类与接口2、Servlet类处理请求的流程创建servlet类的步骤:创建一个命名为TestServlet继承javax.servlet.http.HttpServlet类详情>>
2023-05-30 10:41:22
多线程的优势与劣势分别是什么?
多线程是指在同一个程序中,同时运行多个线程,每个线程都可以独立执行不同的任务,相互之间不会干扰。多线程的优势和劣势如下:优势:提高程序...详情>>
2023-05-30 10:32:12
设计模式之生产者与消费者的代码实现
本文主要讲述生产者和消费者模式,文中会使用通俗易懂的案例,使你更好地学习本章知识点并理解原理,做到有道无术。什么是生产者和消费者模式生...详情>>
2023-05-30 10:25:46
从零开始学Java之interface接口
一.接口简介简介Java中的接口(interface)类似于是一种特殊的抽象类,它也是众多抽象方法的集合。接口的定义方式、组成部分都与抽象类相似,却比...详情>>
2023-05-29 11:26:17热门推荐
如何进行mysql数据备份?
沸什么是servlet的生命周期?servlet请求处理流程是怎样的?
热servlet底层原理是什么?
热怎样编写java程序?
新多线程的优势与劣势分别是什么?
ssm框架的作用与原理是什么?
设计模式之生产者与消费者的代码实现
接口和抽象类有什么区别?4个方面对比
从零开始学Java之interface接口
从零开始学Java之Java中的内部类是怎么回事?
一分钟带你了解MySQL——基础与介绍
在java中,super关键字怎样使用
什么是事件流以及事件流的传播机制 ?
弹性盒有哪些属性是在父元素身上?
技术干货
























 京公网安备 11010802030320号
京公网安备 11010802030320号