说说vue如何进行路由配置
一、安装
本地环境安装路由插件vue-router: cnpm install vue-router --save-dev
二、配置
两种配置方法:在main.js中 || 在src/router文件夹下的index.js中
这里只说在src/router/index.js中的
1.引入 import Vue from 'vue'
import Router from 'vue-router'
注意这个Router是自定义的名字,这里叫这个名字后,下边都要用到的
使用/注册:
Vue.use(Router)
配置
配置路由:
export default new Router({
routes: [
{
path : ‘/’, //到时候地址栏会显示的路径
name : ‘Home’,
component : Home // Home是组件的名字,这个路由对应跳转到的组件。。注意component没有加“s”.
},
{
path : ‘/content’,
name : ‘Content’,
component : Content
}
],
mode: "history"
})
引入路由对应的组件地址:
import Home from '@/components/Home'
import Home from '@/components/Content’
在main.js中调用index.js的配置:
import router from './router'
App.vue页面使用(展示)路由:
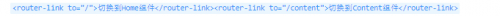
把这个标签放到对应位置:路由切换(原来的等地方):把切换标签和链接改成:

//这里,to里边的参数和配置时,path的路径一样即可

相关推荐HOT
更多>>
如何添加Java环境变量?
要添加Java环境变量,可以按照以下步骤:并安装Java开发工具包(JDK)、找到Java安装路径、设置JAVA_HOME环境变量、添加Java可执行文件路径到PATH...详情>>
2023-05-04 11:00:56
从零开始学Java之String字符串的编码
对很多小白来说,可能不明白什么是字符编码,也不知道为什么要有字符编码,所以先来给大家简要地介绍一下字符编码。详情>>
2023-05-04 10:21:02
新手速来!几步带你掌握MyBatis Plus
Mybatis-Plus(简称MP)是一款Mybatis的增强工具,它是在Mybatis的基础上实现的简化开发工具。Mybatis-Plus给我们提供了开箱即用的CRUD操作、自动...详情>>
2023-04-28 10:57:09
学习java需要什么基础?基础知识有哪些?
网络编程:了解基本的网络编程概念和协议,熟悉 Java 网络编程 API。建议在学习 Java 之前,先学习一些基础的编程语言,如 C 或 Python 等,这...详情>>
2023-04-28 10:41:14热门推荐
技术干货

























 京公网安备 11010802030320号
京公网安备 11010802030320号