一文了解前端开发中CSS3属性——box-shadow
● box-shadow 是 CSS3 规范中出现的一个属性, 用于在元素周围创建一个阴影效果.
● 通过属性值来设置阴影效果, 也可以给一个元素设置多个阴影效果
● 阴影 : 一个和原始元素一样大小的影子内容, 并且默认和原始元素重叠在一起
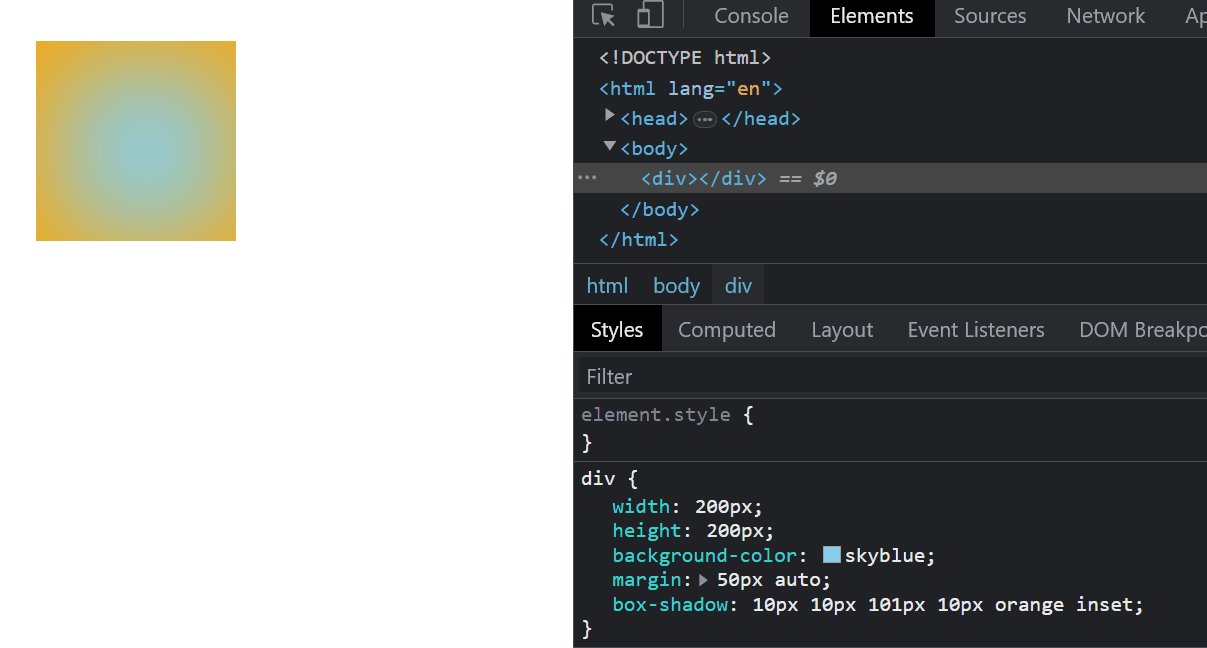
属性值详解
全部属性值

{
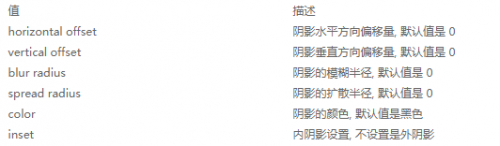
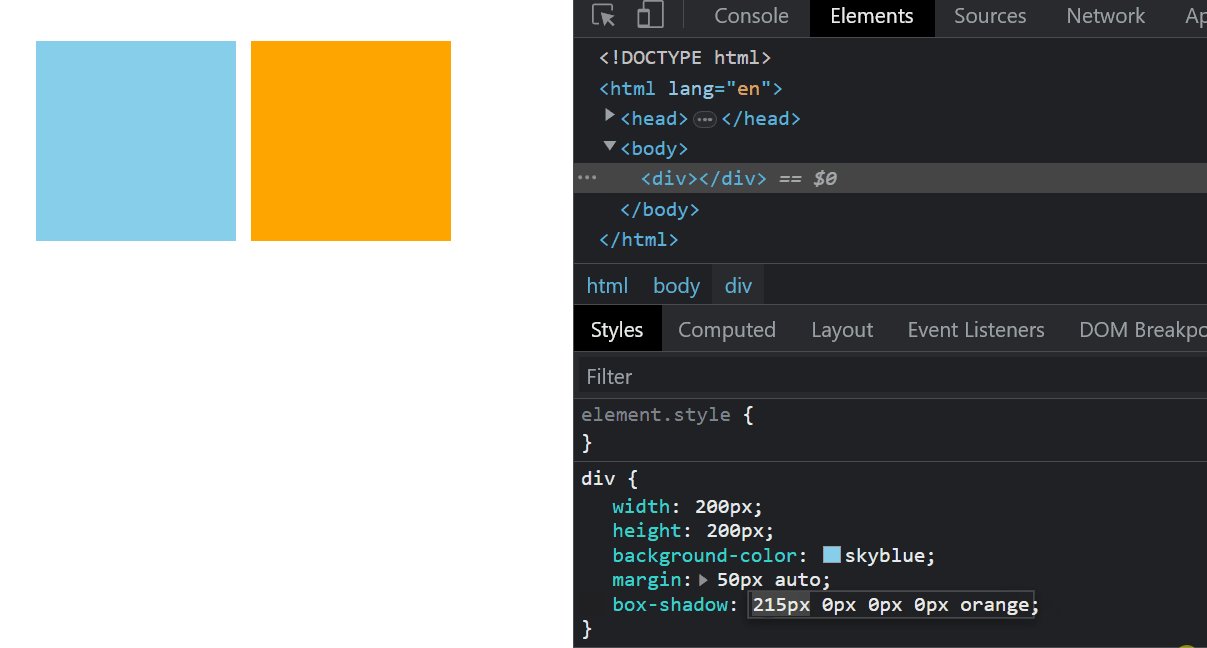
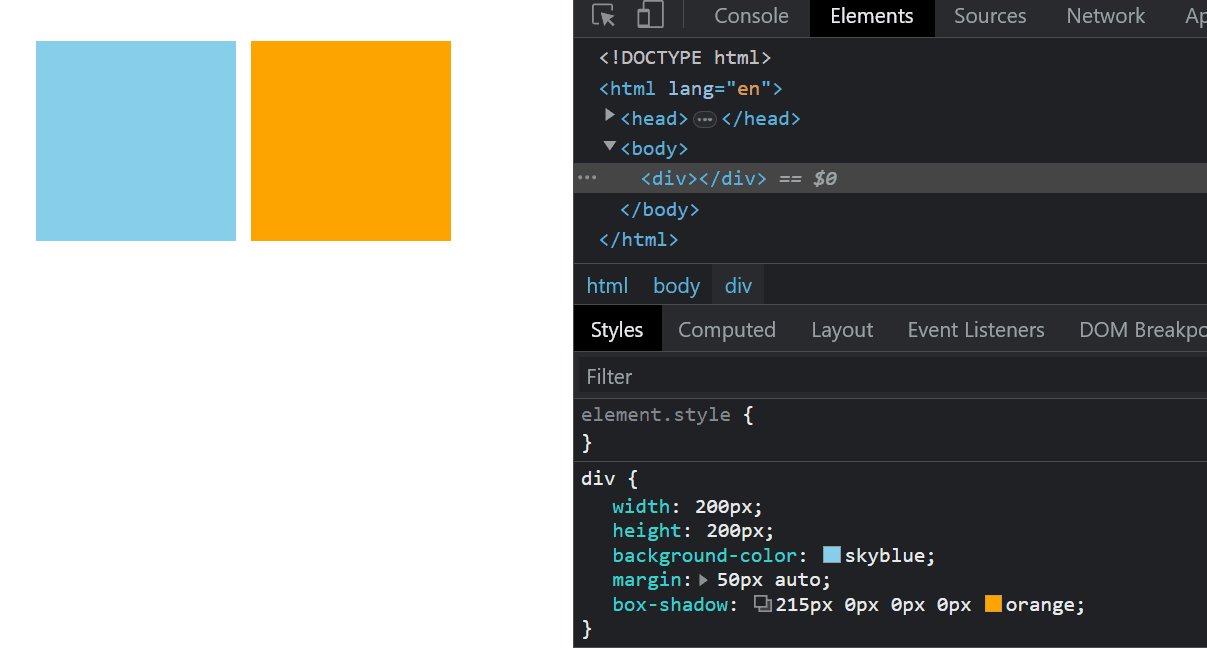
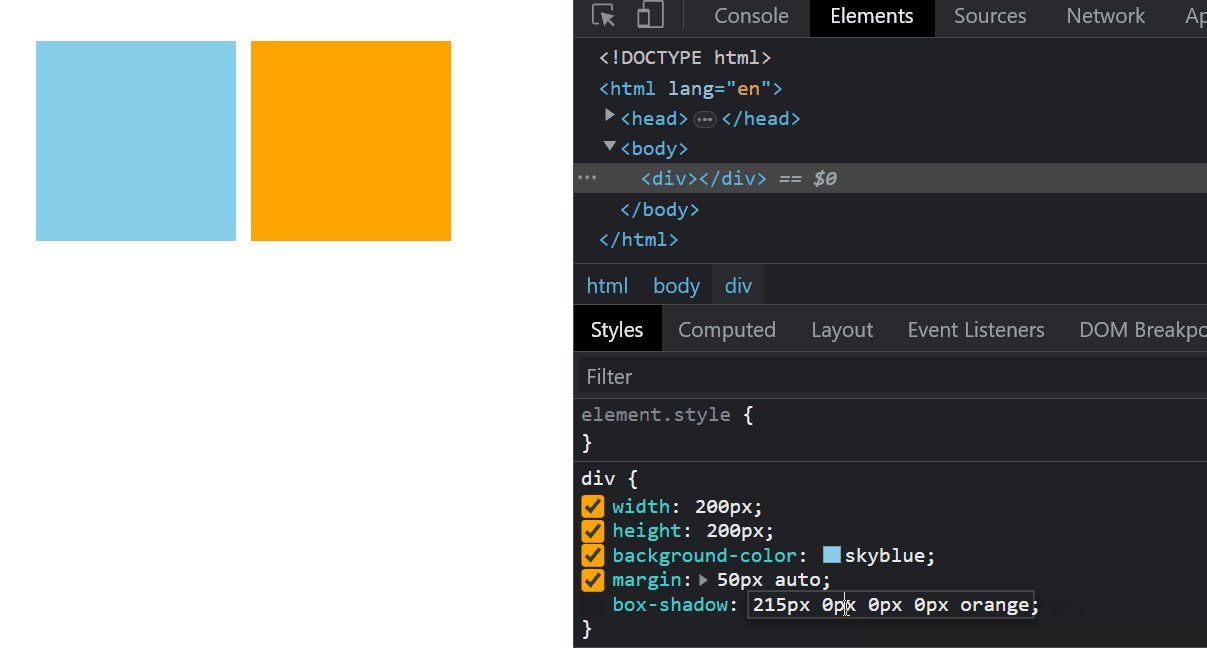
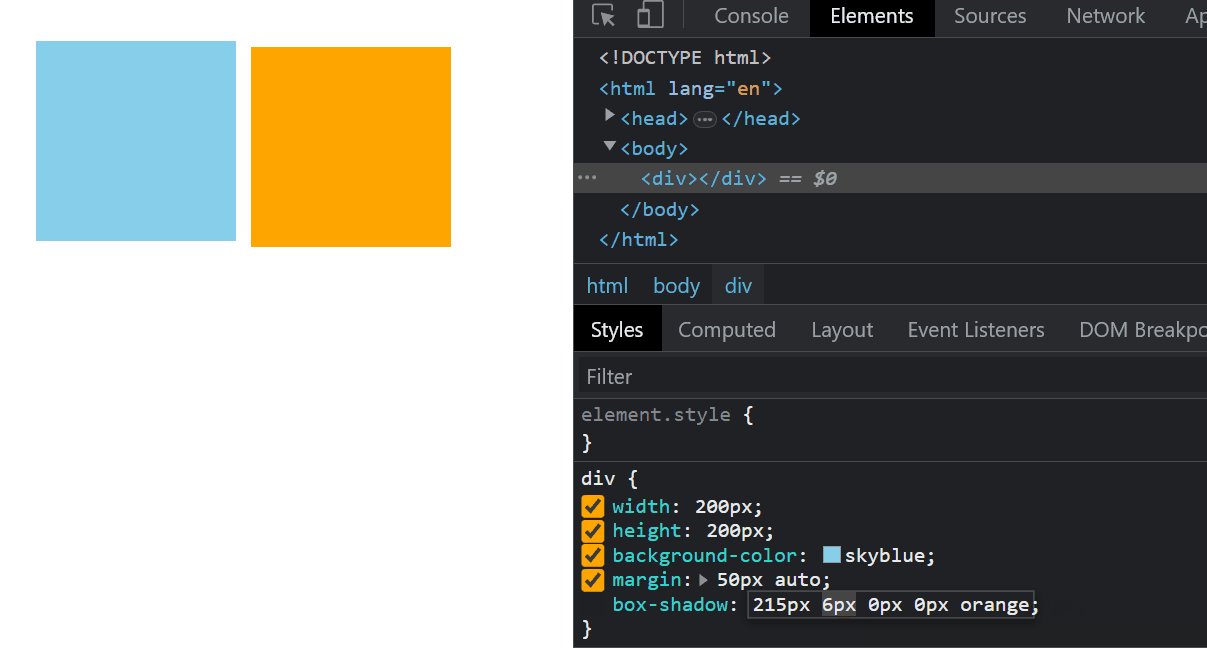
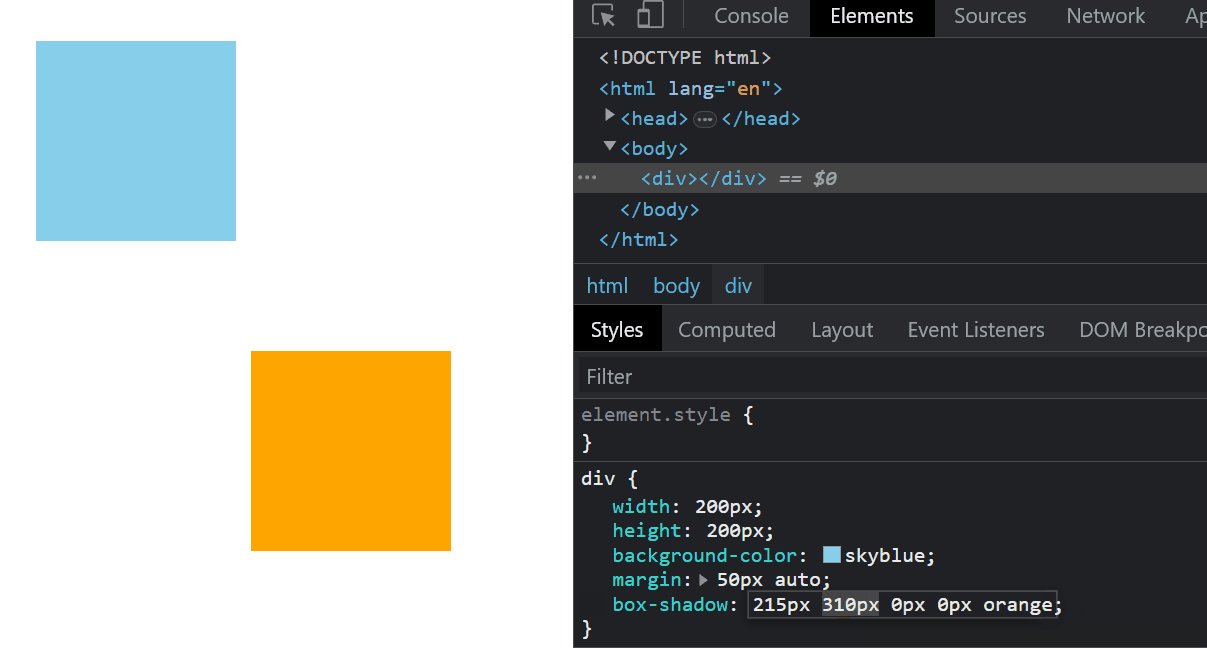
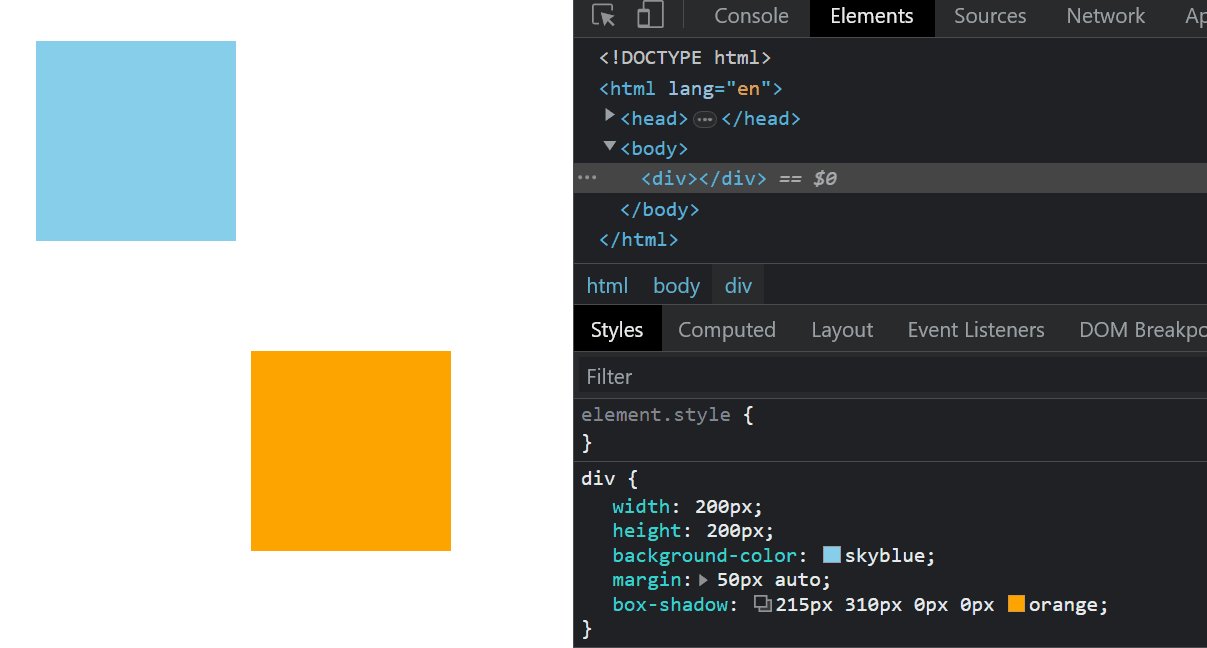
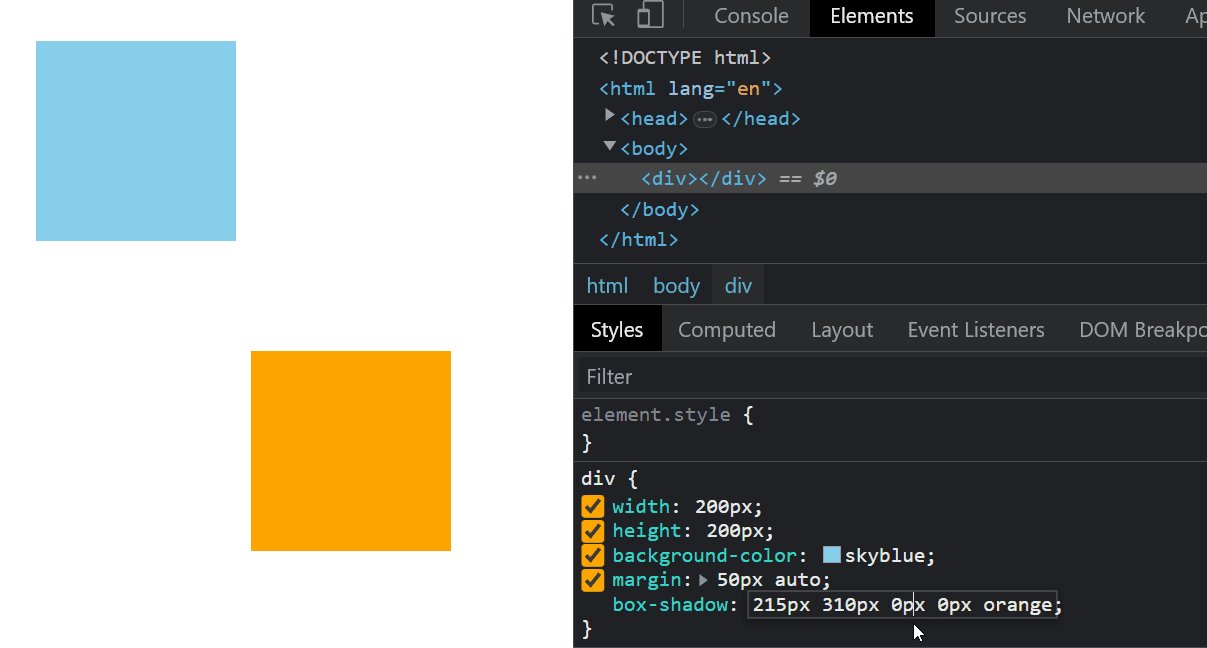
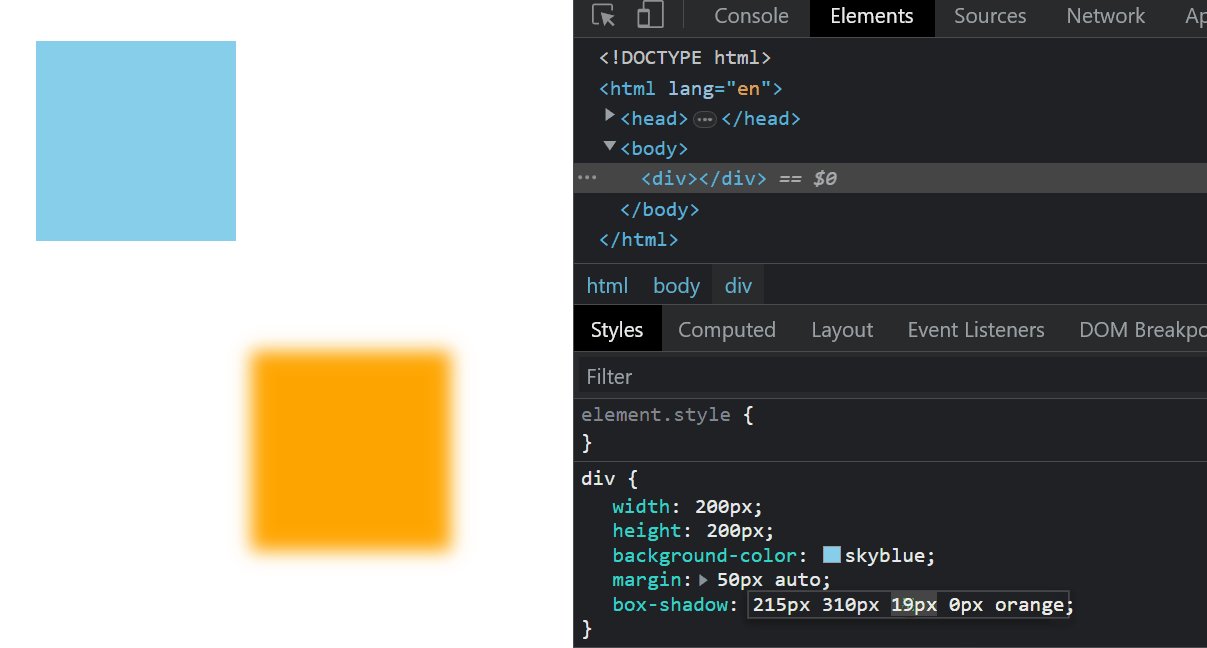
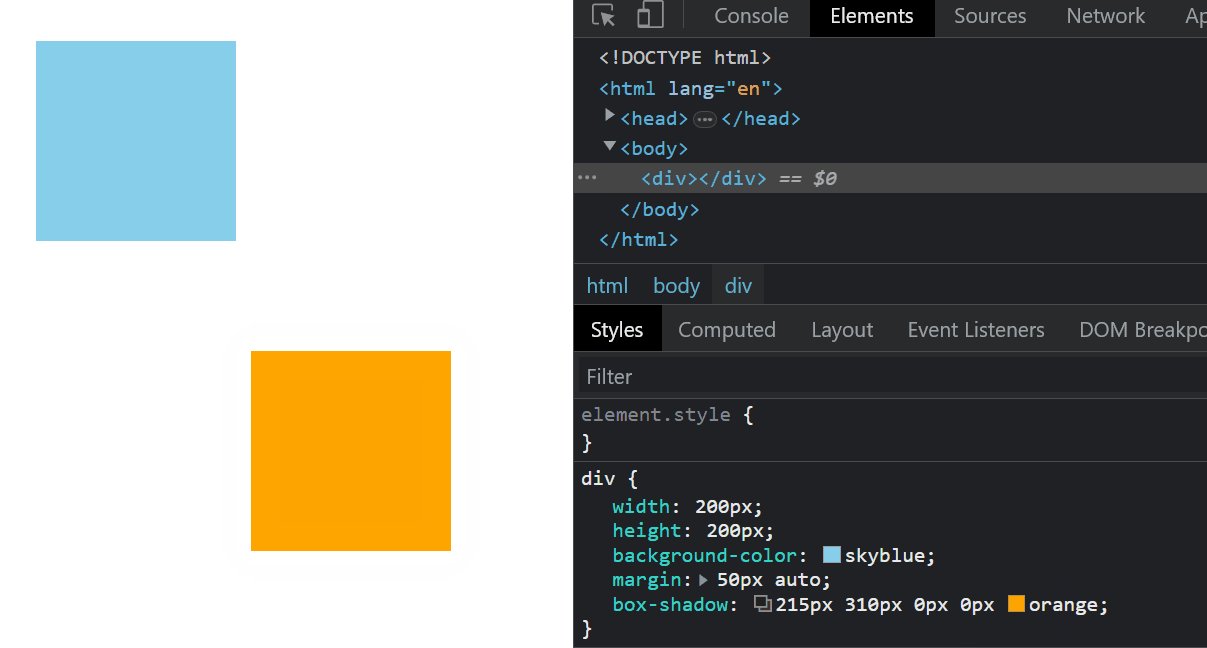
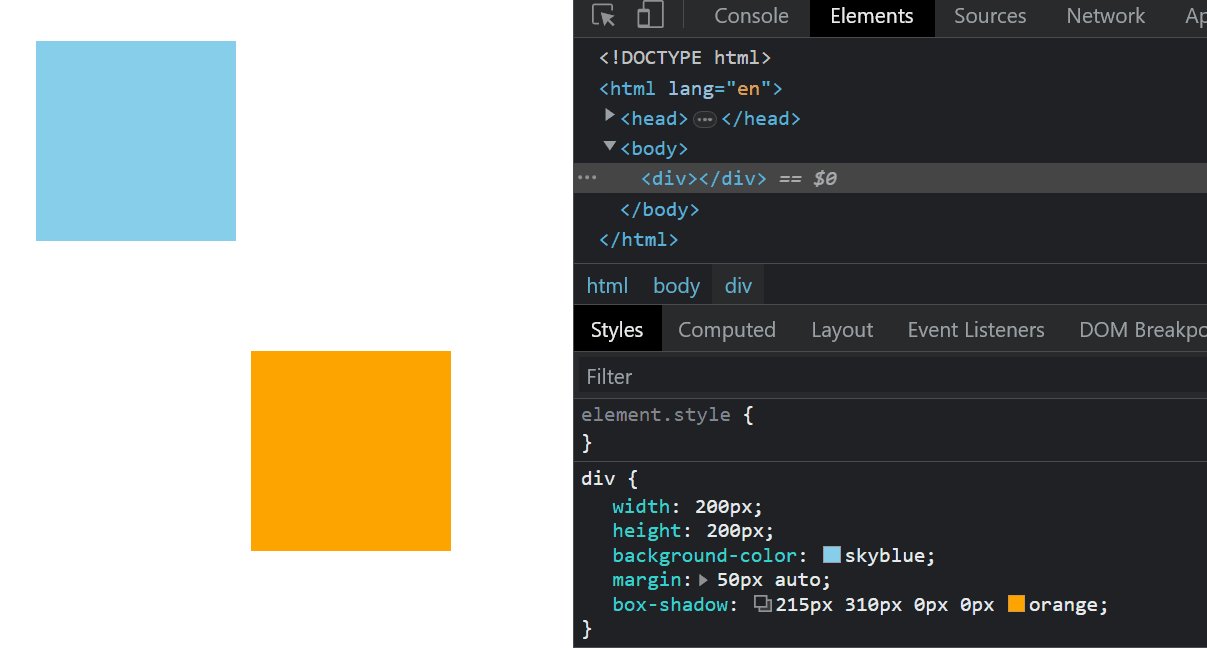
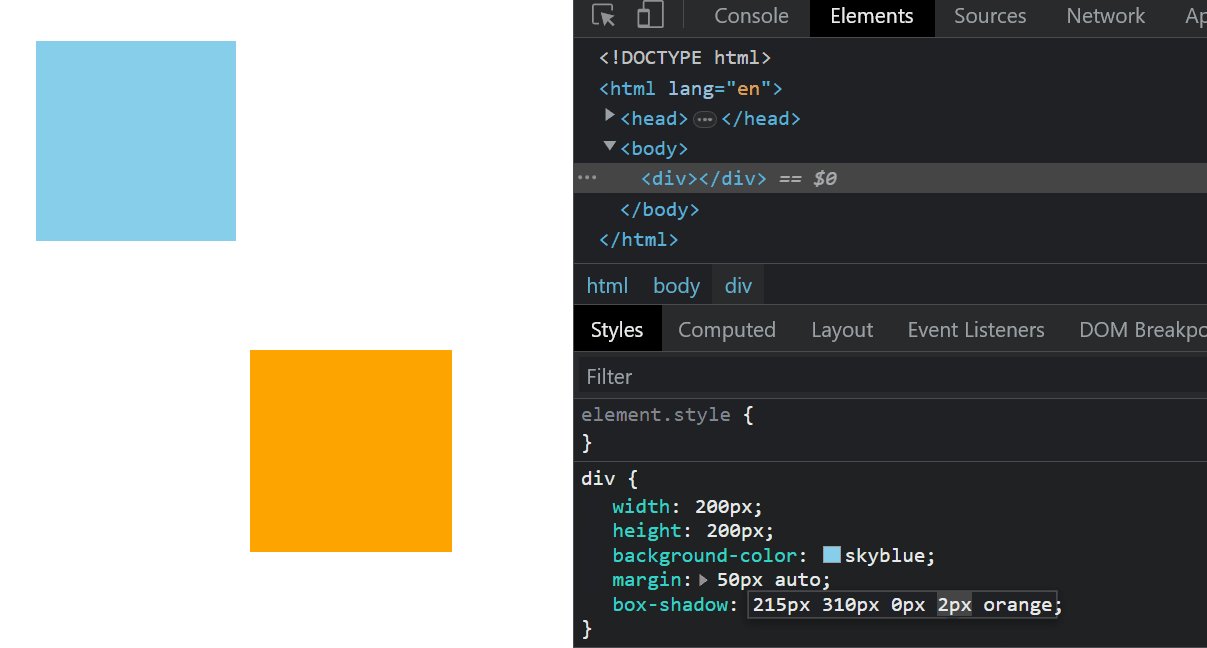
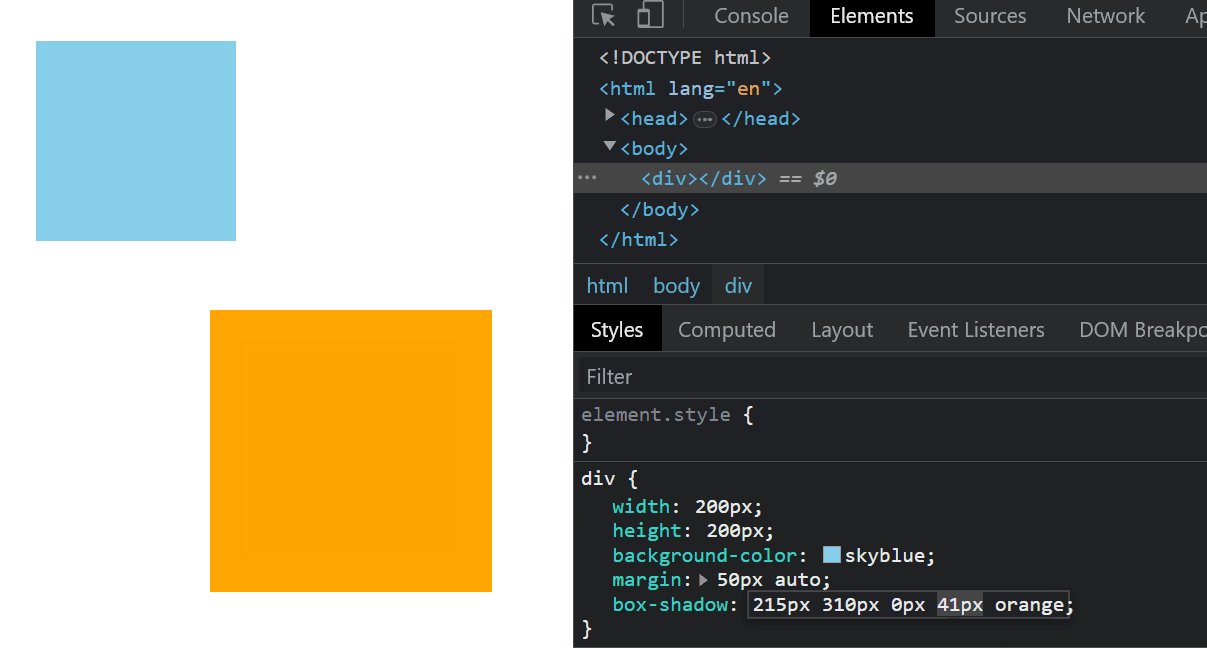
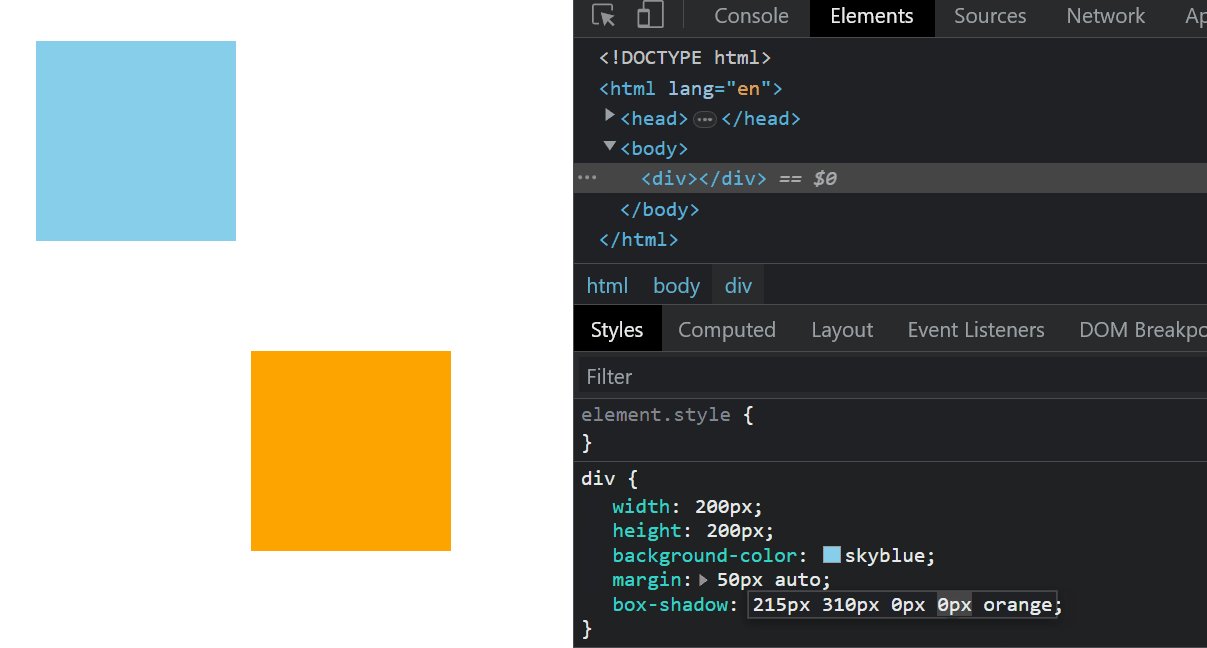
/* box-shadow: [h] [v] [blur] [spread] [color] [inset]; */
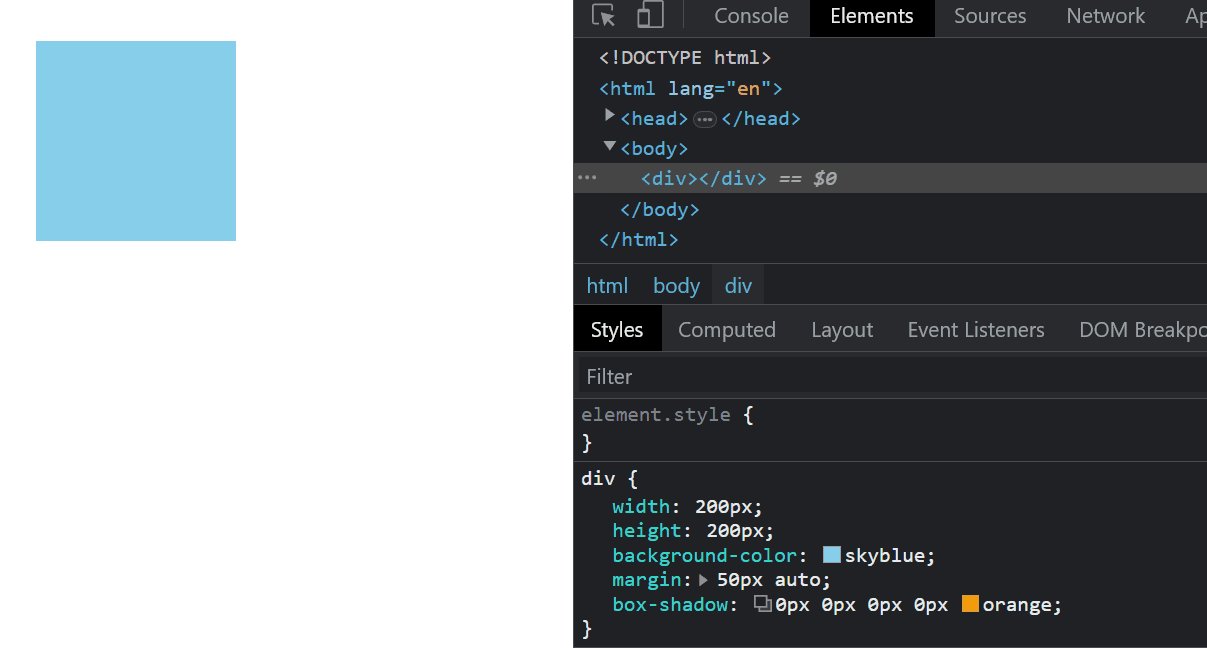
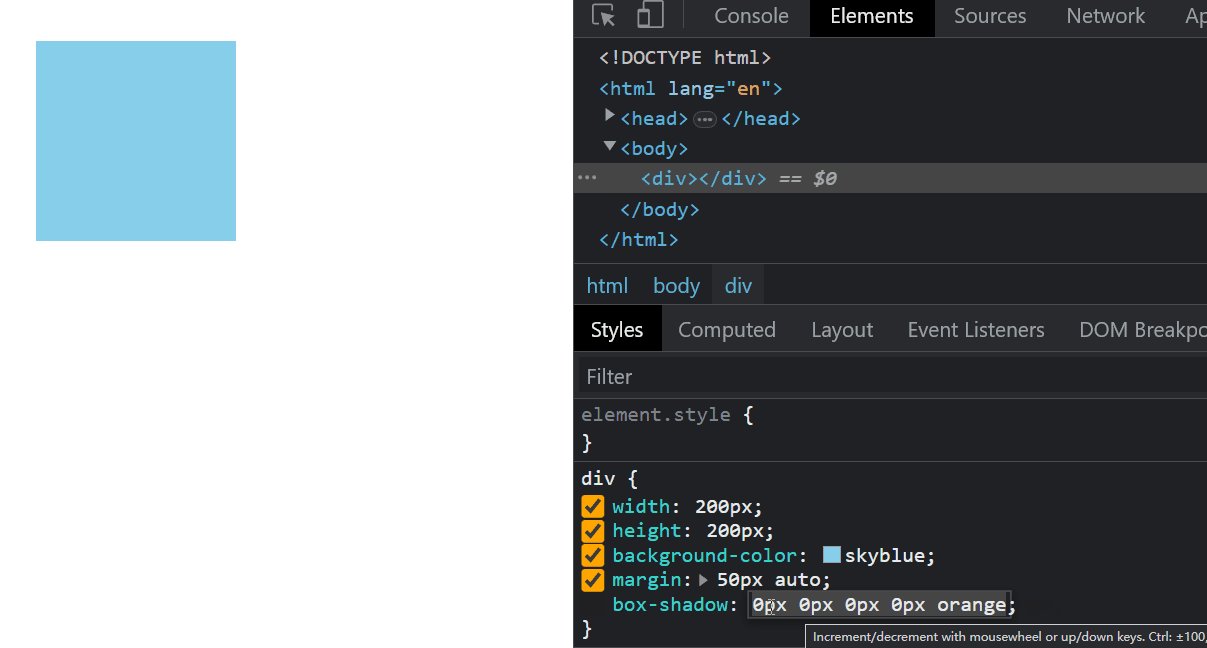
box-shadow: 0px 0px 0px 0px skyblue;
}
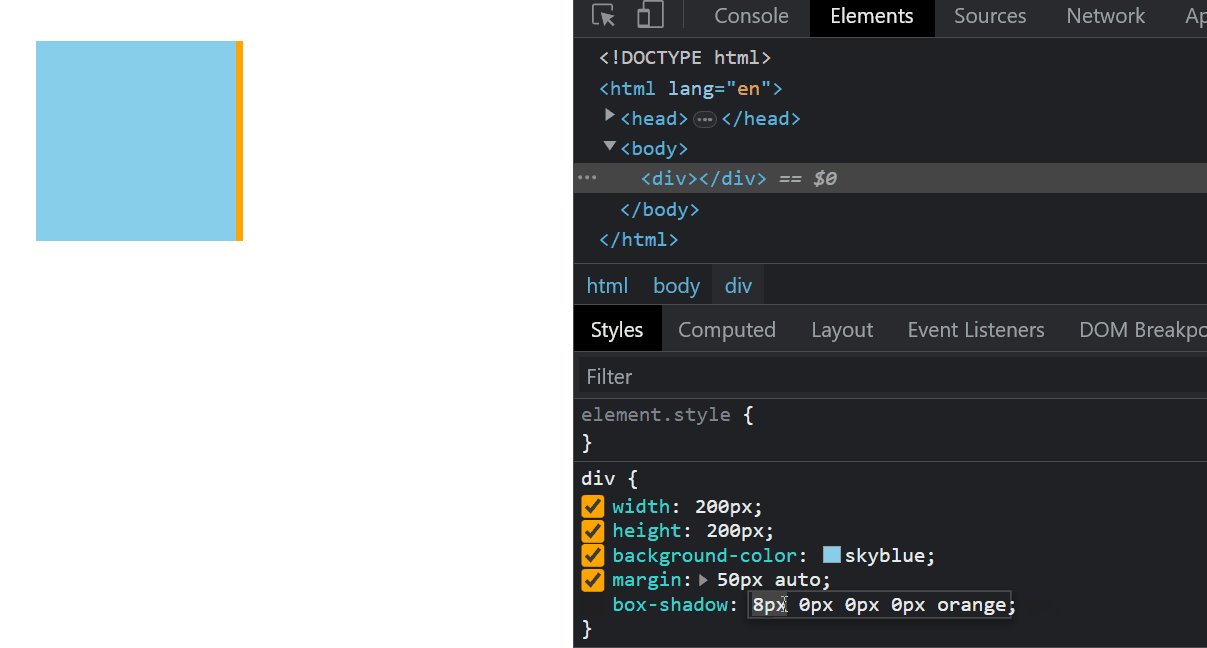
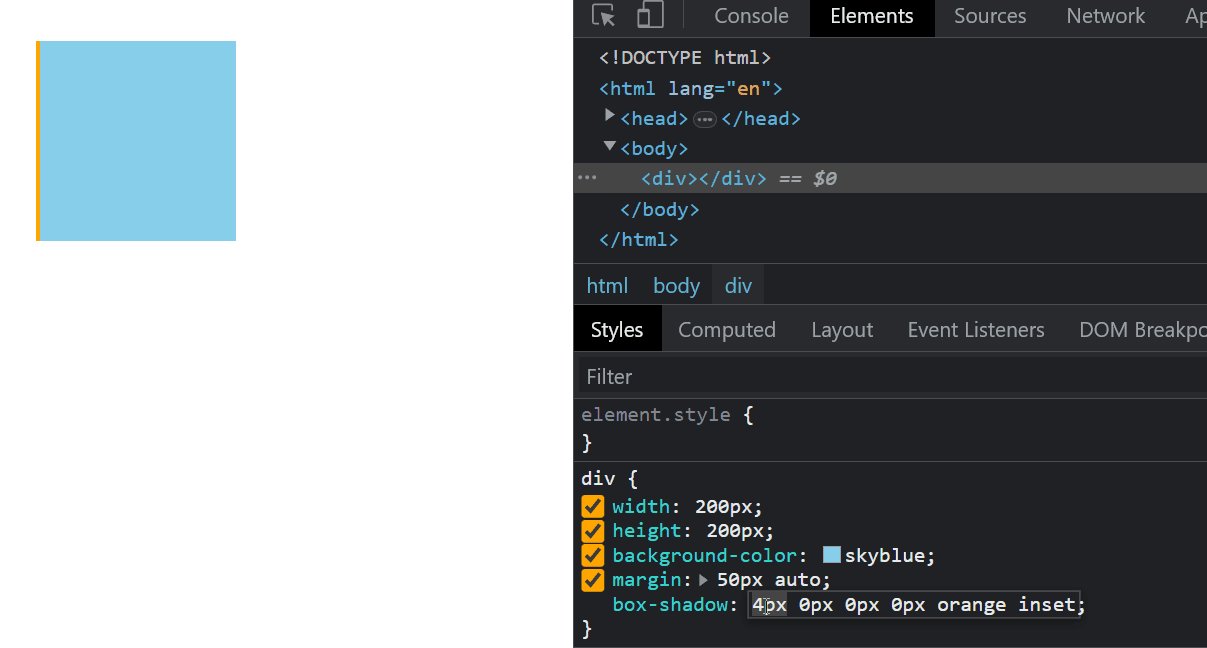
horizontal offset

vertical offset

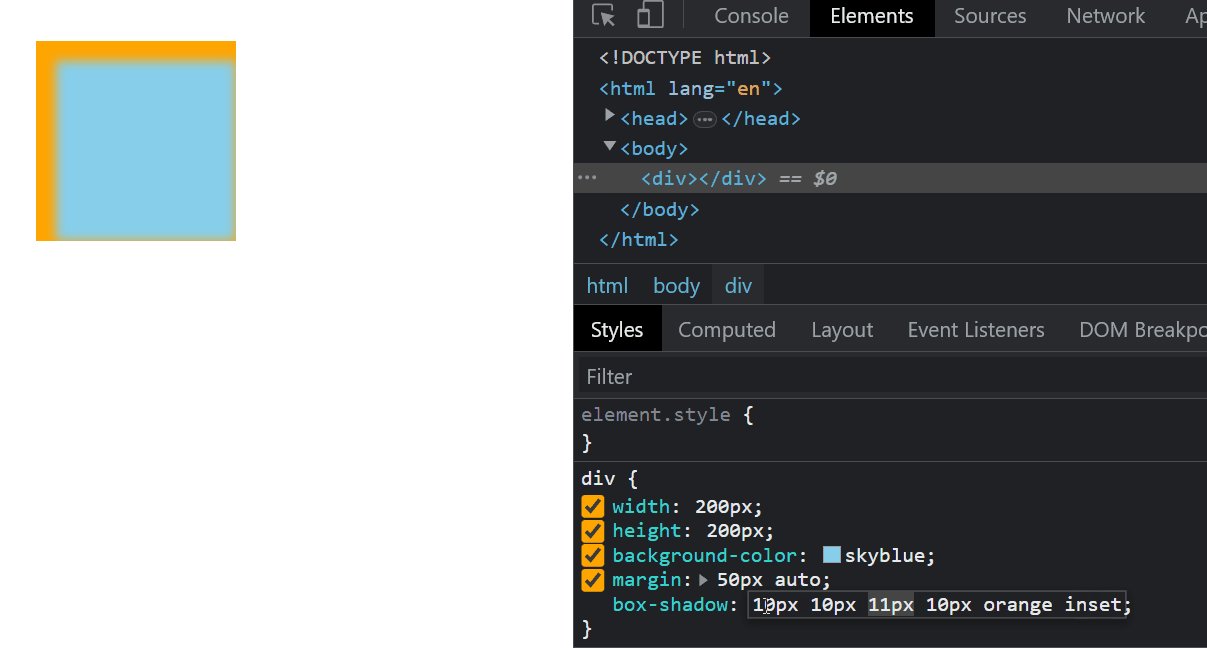
blur radius

spread radius

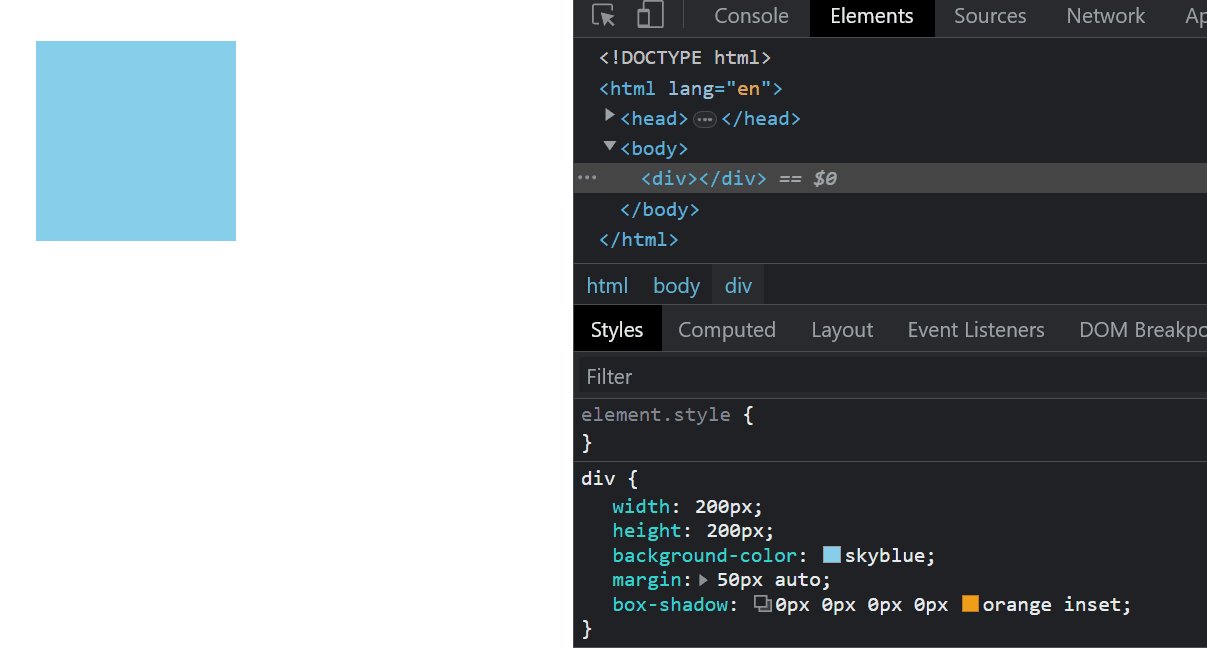
inset

多阴影
● 一个元素也可以设置多个阴影, 每一组属性值之间使用逗号分隔开就好
box-shadow:
[h] [v] [blur] [spread] [color] [inset],
[h] [v] [blur] [spread] [color] [inset],
[h] [v] [blur] [spread] [color] [inset];
div {
box-shadow:
10px 10px 10px 10px orange,
20px 20px 10px 10px yellow,
-10px -10px 10px 10px red;
}
● 这样一来, 这个元素就有三个阴影了

相关推荐HOT
更多>>
如何添加Java环境变量?
要添加Java环境变量,可以按照以下步骤:并安装Java开发工具包(JDK)、找到Java安装路径、设置JAVA_HOME环境变量、添加Java可执行文件路径到PATH...详情>>
2023-05-04 11:00:56
从零开始学Java之String字符串的编码
对很多小白来说,可能不明白什么是字符编码,也不知道为什么要有字符编码,所以先来给大家简要地介绍一下字符编码。详情>>
2023-05-04 10:21:02
新手速来!几步带你掌握MyBatis Plus
Mybatis-Plus(简称MP)是一款Mybatis的增强工具,它是在Mybatis的基础上实现的简化开发工具。Mybatis-Plus给我们提供了开箱即用的CRUD操作、自动...详情>>
2023-04-28 10:57:09
学习java需要什么基础?基础知识有哪些?
网络编程:了解基本的网络编程概念和协议,熟悉 Java 网络编程 API。建议在学习 Java 之前,先学习一些基础的编程语言,如 C 或 Python 等,这...详情>>
2023-04-28 10:41:14热门推荐
技术干货

























 京公网安备 11010802030320号
京公网安备 11010802030320号