如何用border-style属性设置边框样式
border-style属性设置一个元素的四个边框的样式。此属性可以有一到四个值,线型包括solid 实线 dashed 虚线 dotted 点状线 double 双线
border-style:solid; 表示该盒子的4条边框都是实线
.box1{
/* 边框宽度 */
border-width:10px;
/* 边框线型 表示该盒子的4条边框都是实线 */
border-style:solid;
/* 边框默认的颜色是文字颜色 */
border-color: orange;
}

2.border-style:solid dashed ; 表示该盒子 上下边框是实线 左右边框是虚线
.box2{
/* 边框宽度 */
border-width:10px;
/* 边框线型 */
border-style:solid dashed ;
/* 边框默认的颜色是文字颜色 */
border-color: orange;
}

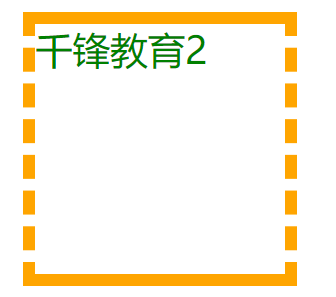
3.border-style:solid dashed dotted; 表示该盒子 上边框是实线 左右边框是虚线 下边框是点状线
.box3{
/* 边框宽度 */
border-width:10px;
/* 边框线型 */
border-style:solid dashed dotted;
/* 边框默认的颜色是文字颜色 */
border-color: orange;
}

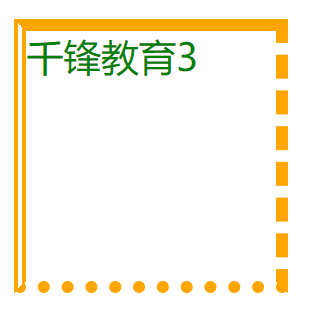
4.border-style:solid dashed dotted double;
表示该盒子 上边框是实线 右边框是虚线 下边框是点状线 左边框是双线
.box4{
/* 边框宽度 */
border-width:10px;
/* 边框线型 */
border-style:solid dashed dotted double;
/* 边框默认的颜色是文字颜色 */
border-color: orange;
}


相关推荐HOT
更多>>
如何添加Java环境变量?
要添加Java环境变量,可以按照以下步骤:并安装Java开发工具包(JDK)、找到Java安装路径、设置JAVA_HOME环境变量、添加Java可执行文件路径到PATH...详情>>
2023-05-04 11:00:56
从零开始学Java之String字符串的编码
对很多小白来说,可能不明白什么是字符编码,也不知道为什么要有字符编码,所以先来给大家简要地介绍一下字符编码。详情>>
2023-05-04 10:21:02
新手速来!几步带你掌握MyBatis Plus
Mybatis-Plus(简称MP)是一款Mybatis的增强工具,它是在Mybatis的基础上实现的简化开发工具。Mybatis-Plus给我们提供了开箱即用的CRUD操作、自动...详情>>
2023-04-28 10:57:09
学习java需要什么基础?基础知识有哪些?
网络编程:了解基本的网络编程概念和协议,熟悉 Java 网络编程 API。建议在学习 Java 之前,先学习一些基础的编程语言,如 C 或 Python 等,这...详情>>
2023-04-28 10:41:14热门推荐
技术干货

























 京公网安备 11010802030320号
京公网安备 11010802030320号